学习css3ing,正在学习transfomr,突发奇想用此做个小时钟,开始吧:
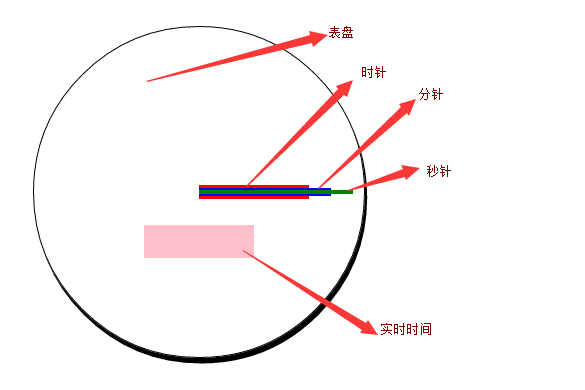
准备前期工作,把时钟的表盘,时分秒针,实时时间标签 的大概样子做好,效果如图:

html代码如下:
代码如下:
css 代码如下:
代码如下:
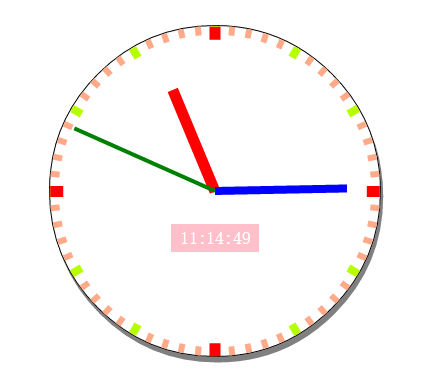
2. 初始化默认时间,和表盘刻度 ,效果如下:

更改后的css代码:
代码如下:
初始化 js代码:
代码如下:
window.onload = function () {
initClock();
}
var timer = null;
function $(id) {
return document.getElementById(id)
}
function CreateKeDu(pElement, className, deg, translateWidth) {
var Pointer = document.createElement("div");
Pointer.className = className
Pointer.style.transform = "rotate(" + deg + "deg) translate(" + translateWidth + "px)";
pElement.appendChild(Pointer);
}
function initClock() {
var main = $("biaopan");
var timeLabel = $("timeLabel");
var hour = $("hour");
var minute = $("minute");
var second = $("second");
var now = new Date();
var nowHour = now.getHours();
var nowMinute = now.getMinutes();
var nowSecond = now.getSeconds();
//初始化timeLabel
timeLabel.innerHTML = nowHour + ":" + nowMinute + ":" + nowSecond;
//初始化表盘
for (var index = 0; index < 4; index++) {
CreateKeDu(main, "hourPointer", index * 90, 138);
}
for (var index = 0; index < 12; index++) {
CreateKeDu(main, "minuterPointer",index*30, 140);
}
for (var index = 0; index < 60; index++) {
CreateKeDu(main, "secondPointer", index * 6, 142);
}
//初始化时分秒针
second.style.transform = "rotate(" + (nowSecond * 6 - 90) + "deg)";
minute.style.transform = "rotate(" + (nowMinute * 6 + 1 / 10 * nowSecond - 90) + "deg)";
hour.style.transform = "rotate(" + (nowHour * 30 + 1 / 2 * nowMinute + 1 / 120 * nowSecond - 90) + "deg)";
}
3.添加定时器:
js代码如下:
代码如下:
//定时器
function startMove() {
clearInterval(timer);
timer = setInterval(function () {
var now = new Date();
var nowSecond = now.getSeconds();
var nowMinute = now.getMinutes();
var nowHour = now.getHours();
second.style.transform = "rotate(" + (nowSecond * 6 - 90) + "deg)";
minute.style.transform = "rotate(" + (nowMinute * 6 + 1 / 10 * nowSecond - 90) + "deg)";
hour.style.transform = "rotate(" + (nowHour * 30 + 1 / 2 * nowMinute + 1 / 120 * nowSecond - 90) + "deg)";
timeLabel.innerHTML = nowHour + ":" + nowMinute + ":" + nowSecond;
}, 1000);
}
4.使用OOP方式更改:
修改后的js代码如下:
代码如下:
function Clock() {
//定义属性
this.main = this.$("biaopan");
this.timeLabel = this.$("timeLabel");
this.hour = this.$("hour");
this.minute = this.$("minute");
this.second = this.$("second");
this.nowHour = null;
this.nowMinute = null;
this.nowSecond = null;
this.timer = null;
var _this = this;
//初始化函数
var init = function () {
_this.getNowTime();
_this.initClock();
_this.InterVal();
}
init();
}
Clock.prototype.$ = function (id) {
return document.getElementById(id)
}
Clock.prototype.CreateKeDu = function (className, deg, translateWidth) {
var Pointer = document.createElement("div");
Pointer.className = className
Pointer.style.transform = "rotate(" + deg + "deg) translate(" + translateWidth + "px)";
this.main.appendChild(Pointer);
}
Clock.prototype.getNowTime = function () {
var now = new Date();
this.nowHour = now.getHours();
this.nowMinute = now.getMinutes();
this.nowSecond = now.getSeconds();
}
Clock.prototype.setPosition = function () {
this.second.style.transform = "rotate(" + (this.nowSecond * 6 - 90) + "deg)";
this.minute.style.transform = "rotate(" + (this.nowMinute * 6 + 1 / 10 * this.nowSecond - 90) + "deg)";
this.hour.style.transform = "rotate(" + (this.nowHour * 30 + 1 / 2 * this.nowMinute + 1 / 120 * this.nowSecond - 90) + "deg)";
}
Clock.prototype.initClock = function () {
//初始化timeLabel
this.timeLabel.innerHTML = this.nowHour + ":" + this.nowMinute + ":" + this.nowSecond;
//初始化表盘
for (var index = 0; index < 4; index++) {
this.CreateKeDu("hourPointer", index * 90, 138);
}
for (var index = 0; index < 12; index++) {
this.CreateKeDu("minuterPointer", index * 30, 140);
}
for (var index = 0; index < 60; index++) {
this.CreateKeDu("secondPointer", index * 6, 142);
}
this.setPosition();
}
Clock.prototype.InterVal = function () {
clearInterval(this.timer);
var _this = this;
this.timer = setInterval(function () {
_this.getNowTime();
_this.second.style.transform = "rotate(" + (_this.nowSecond * 6 - 90) + "deg)";
_this.minute.style.transform = "rotate(" + (_this.nowMinute * 6 + 1 / 10 * _this.nowSecond - 90) + "deg)";
_this.hour.style.transform = "rotate(" + (_this.nowHour * 30 + 1 / 2 * _this.nowMinute + 1 / 120 * _this.nowSecond - 90) + "deg)";
_this.timeLabel.innerHTML = _this.nowHour + ":" + _this.nowMinute + ":" + _this.nowSecond;
}, 1000);
}
最后调用如下:
代码如下:
window.onload = function () {
new Clock();
}
最终页面代码:
代码如下:
http://www.w3.org/1999/xhtmlhttp://www.w3.org/1999/xhtml">http://www.w3.org/1999/xhtml>">
总结:本例中使用了css3 的transform属性中的 rotate的旋转效果和translate的位移效果。
以上所述就是本文的全部内容了,希望本文能够对大家学习CSS3有所帮助。
更多信息请查看IT技术专栏