JavaScript中的prototype,即构造函数的原型对象,我想对于使用过JavaScript oo模式编程的你来说,肯定都能很好的利用prototype的特性来编写出优美的面向对象的代码,因为它的确很好用。但是你真的足够了解prototype吗?
首先我觉得,在分析prototype之前,应该先了解为什么要使用prototype来实现继承,而并不是把所有属性写到构造函数内部,那么这样做优势体现在哪里呢,如果你跟我有一样的困惑,请看如下两段代码:
[js]代码:
/*代码1*/
var F = function(){
this.a = 1;
this.b = 2;
this.c = 3;
this.d = 4;
this.e = 5;
this.f = 6;
};
for(var i=0;i<100000;i++){
eval('var f' + i + '= new F;');
}
/*代码2*/
var F = function(){};
F.prototype = {
a: 1,
b: 2,
c: 3,
d: 4,
e: 5,
f: 6
};
for(var i=0;i<100000;i++){
eval('var f' + i + '= new F;');
}
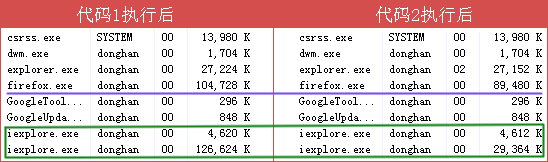
在浏览器中分别执行两段代码,观察浏览器的内存占用情况(数据量比较大,等待脚本执行完毕,浏览器稳定后的数据),如下图:

从图片中的数据不难看出,在Firefox中,把所有属性全部写到构造的原型对象中,生成100000个实例对象时,占用内存会比把所有属性全部写到构造内部少15M,而在IE中,这个差距竟然达到97M,匪夷所思啊,神奇的IE。这也就是为什么写oo代码时,总是喜欢把类的一些属性和方法写到它的原型对象中,在达到同样目的的前提下节省内存的使用率,我想没有哪一个人愿意拒绝这样的做法。
更多信息请查看IT技术专栏