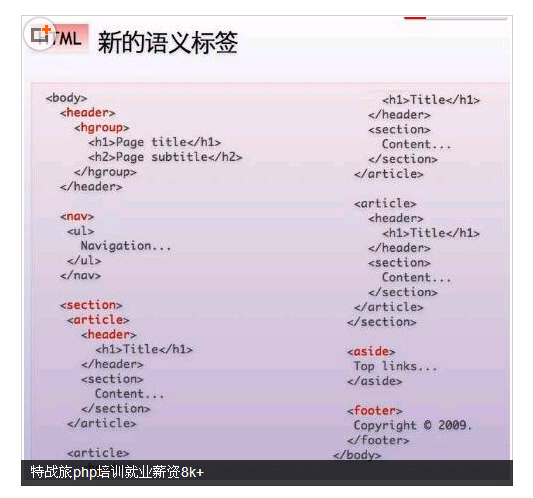
HTML5增加了更多语义化的标签,如header,footer,nav……让我们在页面编写的时候,不需要再用下面这种方法去布局了:
XML/HTML Code
1.
2.
3.
而可以用这样的方式去布局:
XML/HTML Code
1.
2.
3.
但是IE不向前支持,所以我们想让它支持IE6,7,8需要在js和css里增加一点小代码,如下:
XML/HTML Code
1.document.createElement("header");
2.document.createElement("content");
3.document.createElement("footer");
css:
header,content,footer{display:block}
以上的意思就是自定义一个标签为header并将其设为块状显示,下面附上完整代码吧:
XML/HTML Code
1.
2.
3.
4.
5.
6.
13.
18.
19.
20.
21.
22.
23.
24.
25.
接着说些无关的吧,为什么要语义化去写html呢?
首先,代码易于阅读,当别人看你代码的时候,一眼就能明白;其次,有利于SEO,搜索引擎的爬虫很大程度上会忽略用于表现的标记,而只注重语义标记。
所以,赶快开始用语义化标签去写你的HTML吧,何况这也不难,对吧?
附1:

以上这篇使用语义化标签去写你的HTML 兼容IE6,7,8就是小编分享给大家的全部内容了,希望能给大家一个参考