GitHub上人们分享的遮罩层插件也是玲琅满目,不过自己动手做一个的话肯定更复合自己的需求,这里就带大家来看使用jQuery制作Web页面遮罩层插件的实例教程,需要的朋友可以参考下
在网页上经常遇到需要等待很久的操作,比如导出报表等。为了预防用户点击其他操作或者多次点击同个功能,需要用遮罩层把页面或者操作区盖住,防止用户进行下一步操作,同时可以提高界面友好度,让用户知道操作正在执行。
$.fn.extend({
/**
* 给元素添加遮罩层
* @param message {String} [可选]遮罩层显示内容
*/
mask: function (message) {
var $target = this,
fixed = false,
targetStatic = true;
if (Object.prototype.toString.call(message) !== '[object String]' || !message) {
//如果message为空或者不是字符串,则用默认的消息提示。
message = '请稍候。。。';
}
if ($target.length === 0) {
$target = $('body');
} else {
if ($target.length > 1) {
$target = $target.first();
}
if ($target[0] === window || $target[0] === document) {
$target = $('body');
}
}
if($target[0] === document.body){
fixed = true;
}
//如果目标元素已经有遮罩层,获取遮罩层
var old = $target.data('rhui.mask');
if (old) {
old.$content.html(message);
center($target, old.$content, fixed);
return;
}
//如果被遮盖的元素是static,把元素改成relative
if ($target.css('position') === 'static') {
targetStatic = true;
$target.css('position', 'relative');
}
var $content, $overlay;
if (fixed) {
$overlay = $('<div class="rhui-mask" style="position:fixed;"></div>');
$content = $('<div class="rhui-mask-content" style="position:fixed;">' + message + '</div>');
} else {
$overlay = $('<div class="rhui-mask"></div>');
$content = $('<div class="rhui-mask-content">' + message + '</div>');
}
$overlay.appendTo($target);
$content.appendTo($target);
//显示遮罩层
$overlay.show();
$content.show();
//让遮罩层居中
center($target, $content, fixed);
//把遮罩层信息添加到$target
$target.data('rhui.mask', {
fixed: fixed,
$overlay: $overlay,
$content: $content,
targetStatic: targetStatic
});
/**
* 让遮罩层内容居中显示
* @param $target 被遮盖的元素
* @param $content 遮罩层内容元素
* @param fixed 遮罩层是否固定显示
*/
function center($target, $content, fixed) {
var $window,
height = $content.outerHeight(true),
width = $content.outerWidth(true);
if (fixed) {
//如果遮罩层固定显示,让遮罩层在window居中
$window = $(window);
$content.css({
left: ($window.width() - width) / 2,
top: ($window.height() - height) / 2
});
} else {
//让遮罩层在$target中居中
$content.css({
left: ($target.width() - width) / 2,
top: ($target.height() - height) / 2
});
}
}
},
/**
* 取消遮罩层
*/
unmask: function () {
var $target;
if (this.length === 0) {
$target = $('body');
} else {
$target = this.first();
if ($target[0] === window || $target[0] === document) {
$target = $('body');
}
}
var data = $target.data('rhui.mask');
if (!data) {
return;
}
//还原目标元素的position属性
if (data.targetStatic) {
$target.css('position', 'static');
}
data.$overlay.remove();
data.$content.remove();
$target.removeData('rhui.mask');
}
});
插件样式由rhui-mask和rhui-mask-content类控制,rhui-mask是遮罩层样式,rhui-mask-content是遮罩层的提示内容样式。
/* 遮罩层样式 */
.rhui-mask {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 9000;
display: block;
margin: 0;
padding: 0;
border-style: none;
background-color: #777;
opacity: 0.3;
zoom: 1;
filter: alpha(opacity=30);
}
/* 遮罩层显示内容样式 */
.rhui-mask-content {
position: absolute;
z-index: 9999;
display: block;
margin: 0;
padding: 15px 20px;
border: 2px solid rgb(109, 157, 215);
background-color: #fff;
color: blue;
letter-spacing: 2px;
font-weight: bold;
font-size: 15px;
cursor: wait;
}
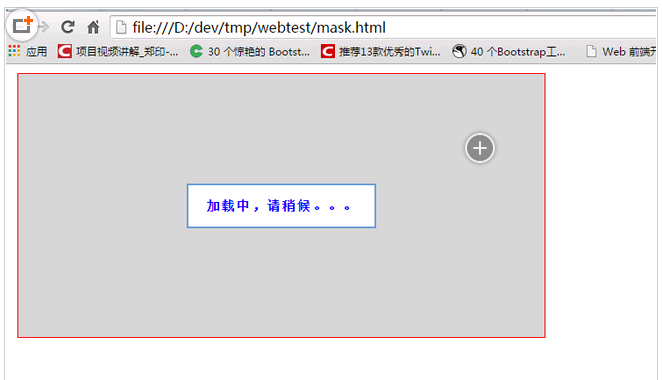
效果如图所示

页面调用完整代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>网页遮罩层的实现</title>
<style type="text/css">
/* 遮罩层样式 */
.rhui-mask {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 9000;
display: block;
margin: 0;
padding: 0;
border-style: none;
background-color: #777;
opacity: 0.3;
zoom: 1;
filter: alpha(opacity=30);
}
/* 遮罩层显示内容样式 */
.rhui-mask-content {
position: absolute;
z-index: 9999;
display: block;
margin: 0;
padding: 15px 20px;
border: 2px solid rgb(109, 157, 215);
background-color: #fff;
color: blue;
letter-spacing: 2px;
font-weight: bold;
font-size: 15px;
cursor: wait;
}
</style>
<script type="text/javascript" src="http://cdn.bootcss.com/jquery/1.11.3/jquery.js"></script>
<script type="text/javascript">
$.fn.extend({
/**
* 给元素添加遮罩层
* @param message {String} [可选]遮罩层显示内容
*/
mask: function (message) {
var $target = this,
fixed = false,
targetStatic = true;
if (Object.prototype.toString.call(message) !== '[object String]' || !message) {
//如果message为空或者不是字符串,则用默认的消息提示。
message = '请稍候。。。';
}
if ($target.length === 0) {
$target = $('body');
} else {
if ($target.length > 1) {
$target = $target.first();
}
if ($target[0] === window || $target[0] === document) {
$target = $('body');
}
}
if ($target[0] === document.body) {
fixed = true;
}
//如果目标元素已经有遮罩层,获取遮罩层
var old = $target.data('rhui.mask');
if (old) {
old.$content.html(message);
center($target, old.$content, fixed);
return;
}
//如果被遮盖的元素是static,把元素改成relative
if ($target.css('position') === 'static') {
targetStatic = true;
$target.css('position', 'relative');
}
var $content, $overlay;
if (fixed) {
$overlay = $('<div class="rhui-mask" style="position:fixed;"></div>');
$content = $('<div class="rhui-mask-content" style="position:fixed;">' + message + '</div>');
} else {
$overlay = $('<div class="rhui-mask"></div>');
$content = $('<div class="rhui-mask-content">' + message + '</div>');
}
$overlay.appendTo($target);
$content.appendTo($target);
//显示遮罩层
$overlay.show();
$content.show();
//让遮罩层居中
center($target, $content, fixed);
//把遮罩层信息添加到$target
$target.data('rhui.mask', {
fixed: fixed,
$overlay: $overlay,
$content: $content,
targetStatic: targetStatic
});
/**
* 让遮罩层内容居中显示
* @param $target 被遮盖的元素
* @param $content 遮罩层内容元素
* @param fixed 遮罩层是否固定显示
*/
function center($target, $content, fixed) {
var $window,
height = $content.outerHeight(true),
width = $content.outerWidth(true);
if (fixed) {
//如果遮罩层固定显示,让遮罩层在window居中
$window = $(window);
$content.css({
left: ($window.width() - width) / 2,
top: ($window.height() - height) / 2
});
} else {
//让遮罩层在$target中居中
$content.css({
left: ($target.width() - width) / 2,
top: ($target.height() - height) / 2
});
}
}
},
/**
* 取消遮罩层
*/
unmask: function () {
var $target;
if (this.length === 0) {
$target = $('body');
} else {
$target = this.first();
if ($target[0] === window || $target[0] === document) {
$target = $('body');
}
}
var data = $target.data('rhui.mask');
if (!data) {
return;
}
//还原目标元素的position属性
if (data.targetStatic) {
$target.css('position', 'static');
}
data.$overlay.remove();
data.$content.remove();
$target.removeData('rhui.mask');
}
});
</script>
</head>
<body>
<div id="div" style="width:600px;height:300px;margin:10px;border:1px solid red;"></div>
<script type="text/javascript">
$(function () {
//遮盖整个页面
//只要对window、document和body使用遮罩层,都会遮盖整个页面
//$(window).mask();
//$(window).unmask(); 取消遮罩
//遮盖div
$('#div').mask('加载中,请稍候。。。');
});
</script>
</body>
</html>