这篇文章主要介绍了BootStrap中的table实现数据填充与分页功能的相关资料,非常不错,具有参考借鉴价值,需要的朋友可以参考下
BootStrap table 是一个轻量级的table插件,使用AJAX获取JSON格式的数据,其分页和数据填充很方便,支持国际化。最近后台使用此插件做了一个表格应用,做个总结。
1.使用方法
可以通过又拍云提供的CDN获取js插件,样式表和国际化插件,或者直接去官网下载。将下面的js插件和样式放到html head 头里即可使用。
//样式
<link href="http://cdn.bootcss.com/bootstrap-table/1.9.1/bootstrap-table.min.css" rel="stylesheet"/>
<script src="http://cdn.bootcss.com/bootstrap-table/1.9.1/bootstrap-table.min.js"></script>
//国际化,表格汉化
<script src="http://cdn.bootcss.com/bootstrap-table/1.9.1/locale/bootstrap-table-zh-CN.min.js"></script>
2.table 数据填充
BootStrap table获取数据有两种方式,一是通过table 的data-url属性指定数据源,而是通过JavaScript初始化表格时指定url来获取数据,如下示例。
<table data-toggle="table" data-url="data.json">
<thead>
...
</thead>
</table>
$('#table').bootstrapTable({
url: 'data.json'
});
第二种方式交第一种而言在处理复杂数据时更为灵活,一般使用第二种方式来进行table数据填充。
var $table = $('#table');
$table.bootstrapTable({
url: "duoBaoActivityList",
dataType: "json",
pagination: true, //分页
singleSelect: false,
data-locale:"zh-US" , //表格汉化
search: true, //显示搜索框
sidePagination: "server", //服务端处理分页
columns: [
{
title: '活动名称',
field: 'name',
align: 'center',
valign: 'middle'
},
{
title: '状态',
field: 'status',
align: 'center',
valign: 'middle',
},
{
title: '参与人数',
field: 'participationCounts',
align: 'center'
},
{
title: '总人数',
field: 'totalCounts',
align: 'center'
},
{
title: '开始时间',
field: 'startTime',
align: 'center',
},
{
title: '操作',
field: 'id',
align: 'center',
formatter:function(value,row,index){
var e = '<a href="#" mce_href="#" onclick="edit(\''+ row.id + '\')">编辑</a> ';
var d = '<a href="#" mce_href="#" onclick="del(\''+ row.id +'\')">删除</a> ';
return e+d;
}
}
]
});
field字段必须与服务器端返回的字段对应才会显示出数据。
3.分页与搜索
分页时BootStrap table 向后端传递两个分页字段:limit, offset ,前者表示每页的个数,默认为10个,后者表示分页时数据的偏移量。
而搜索时则向后端传递的是search字段,表示具体的搜索内容。
服务器端返回的数据中还要包括page(页数),total(数据总量)两个字段,前端要根据这两个字段分页。
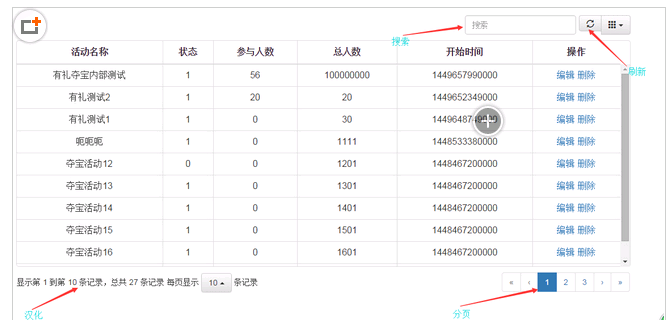
最终具体显示效果如下图所示:

以上所述是小编给大家介绍的BootStrap中的table实现数据填充与分页应用小结,希望对大家有所帮助