html固定标题列、标题头table具体实现代码
来源: 阅读:1060 次 日期:2016-06-21 11:29:11
温馨提示: 小编为您整理了“html固定标题列、标题头table具体实现代码”,方便广大网友查阅!
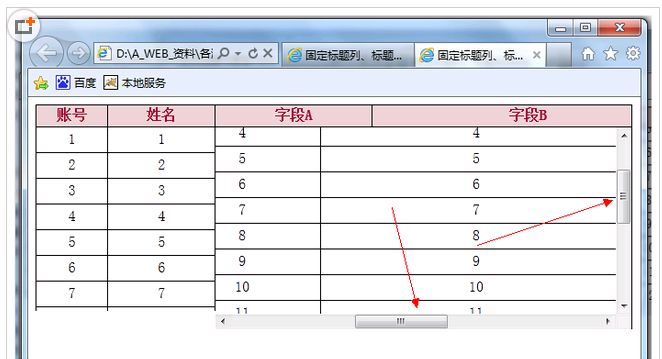
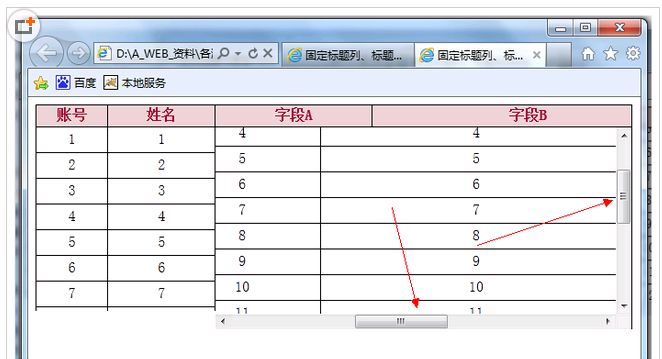
为了布局的美观度需要在html中固定标题列、标题头,本文整理了一些相关实现技巧,经测试还不错,感兴趣的朋友可以参考下,希望对你有所帮助

代码如下:
固定标题列、标题头table
| 1 |
1 |
| 2 |
2 |
| 3 |
3 |
| 4 |
4 |
| 5 |
5 |
| 6 |
6 |
| 7 |
7 |
| 8 |
8 |
| 9 |
9 |
| 10 |
10 |
| 11 |
11 |
| 12 |
12 |
| 13 |
13 |
| 14 |
14 |
| 15 |
15 |
| 16 |
16 |
| 17 |
17 |
| 18 |
18 |
| 19 |
19 |
| 20 |
20 |
| 1 |
1 |
1 |
1 |
1 |
1 |
| 2 |
2 |
2 |
2 |
2 |
2 |
| 3 |
3 |
3 |
3 |
3 |
3 |
| 4 |
4 |
4 |
4 |
4 |
4 |
| 5 |
5 |
5 |
5 |
5 |
5 |
| 6 |
6 |
6 |
6 |
6 |
6 |
| 7 |
7 |
7 |
7 |
7 |
7 |
| 8 |
8 |
8 |
8 |
8 |
8 |
| 9 |
9 |
9 |
9 |
9 |
9 |
| 10 |
10 |
10 |
10 |
10 |
10 |
| 11 |
11 |
11 |
11 |
11 |
11 |
| 12 |
12 |
12 |
12 |
12 |
12 |
| 13 |
13 |
13 |
13 |
13 |
13 |
| 14 |
14 |
14 |
14 |
14 |
14 |
| 15 |
15 |
15 |
15 |
15 |
15 |
| 16 |
16 |
16 |
16 |
16 |
16 |
| 17 |
17 |
17 |
17 |
17 |
17 |
| 18 |
18 |
18 |
18 |
18 |
18 |
| 19 |
19 |
19 |
19 |
19 |
19 |
| 20 |
20 |
20 |
20 |
20 |
20 |
由于各方面情况的不断调整与变化, 提供的所有考试信息和咨询回复仅供参考,敬请考生以权威部门公布的正式信息和咨询为准!