这篇文章主要为大家详细介绍了js实现流动式时间效果的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了js流动式时间的实现代码,供大家参考,具体内容如下
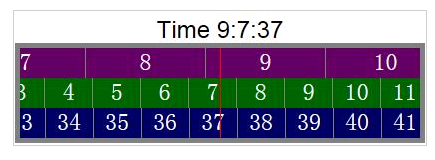
效果图:

实现代码:
<!DOCTYPE html>
<html>
<head>
<title>js流动时间</title>
<style type="text/css">
#divH,
#divM,
#divS {
font-family: consal;
line-height: 30px;
position: absolute;
left: 0px;
width: 5760px;
color: white;
}
#divH {
background-color: #606;
}
#divM {
background-color: #060;
}
#divS {
background-color: #006;
}
#divH div,
#divM div,
#divS div {
float: left;
border-right: solid 1px gray;
text-align: center;
}
</style>
</head>
<body>
<div style="font-family:Arial; width:400px; font-size:24px;">
<div id="divTime" style="text-align:center; line-height:1.5;">Time</div>
<div style="outline:solid 5px gray; position:relative; overflow:hidden; height:90px;">
<div id="divH" style="top:0px;"></div>
<div id="divM" style="top:30px;"></div>
<div id="divS" style="top:60px;"></div>
<div id="divLine" style="position:absolute; top:0px; left:50%; border-left:solid 1px red; height:90px;"></div>
</div>
</div>
<script type="text/javascript">
var divH = document.getElementById('divH');
var divM = document.getElementById('divM');
var divS = document.getElementById('divS');
var divTime = document.getElementById('divTime');
var aw = 2880;
var ww = 400;
var w = aw / 24;
for (var i = 0; i < 48; i++) {
var div = document.createElement('div');
div.style.width = (w - 1) + 'px';
div.innerHTML = i % 24;
divH.appendChild(div);
}
w = aw / 60;
for (var i = 0; i < 120; i++) {
var div = document.createElement('div');
div.style.width = (w - 1) + 'px';
div.innerHTML = i % 60;
divM.appendChild(div);
}
w = aw / 60;
for (var i = 0; i < 120; i++) {
var div = document.createElement('div');
div.style.width = (w - 1) + 'px';
div.innerHTML = i % 60;
divS.appendChild(div);
}
window.setInterval(run, 20);
function run() {
var dt = new Date();
var h = dt.getHours();
var m = dt.getMinutes();
var s = dt.getSeconds();
var f = dt.getMilliseconds();
divH.style.left = ((h > 12) ? 0 : -aw) + ww / 2 + (h * -120) - m * 2 + 'px';
l = 0;
divM.style.left = ((m > 30) ? 0 : -aw) + ww / 2 + (m * -48) - s / 1.2 + 'px';
l = 0;
divS.style.left = ((s > 30) ? 0 : -aw) + ww / 2 + (s * -48) - f * 48 / 1000 + 'px';
divTime.innerHTML = 'Time ' + h + ':' + m + ":" + s;
}
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家学习javascript程序设计有所帮助。