这篇文章主要为大家介绍了javascript自定义select下拉框美化特效的相关资料,需要的朋友可以参考下
select的默认样式往往很丑,为保证页面样式风格统一,需要对select进行美化。虽然其美化的插件很多,一搜一大把,但是需要引入长长的css文件和js文件实在是件头痛的事。其实select的实现原理很简单,就是一个点击 切换 显示和隐藏 并传值 的过程。用jquery模拟了,样式想怎么写就怎么写,且不限数量。
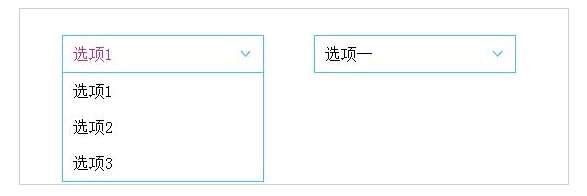
朴素的效果:

html:
<div class="select_box">
<font>›</font>
<span>选项1</span>
<ul>
<li>选项1</li>
<li>选项2</li>
<li>选项3</li>
</ul>
</div>
<div class="select_box">
<font>›</font>
<span>选项一</span>
<ul>
<li>选项一</li>
<li>选项二</li>
<li>选项三</li>
</ul>
</div>
css:
ul{ margin:0; padding:0; list-style:none;}
.select_box{ width:200px; height:36px; border:1px solid #3CF; position:relative; float:left; margin-right:50px;}
.select_box span{ display:inline-block; width:200px; height:36px; line-height:36px; cursor:pointer; text-indent:10px;}
.select_box .span_aa{ color:#C36;}
.select_box ul{ width:200px; position:absolute; top:36px; left:-1px; border:1px solid #3CF; display:none; background:#fff;}
.select_box li{ cursor:pointer; line-height:36px; text-indent:10px;}
.select_box li:hover{ background:#39F; color:#fff;}
.select_box font{ position:absolute; right:10px; font-size:26px; font-family:"微软雅黑"; color:#3CF; transform:rotate(90deg);}
js:
$(function(){
var s_title=$(".select_box span");
var s_select=$(".select_box li");
s_title.click(function(e){
$(this).addClass("span_aa");
$(this).next("ul").show();
e.stopPropagation();
});
s_select.click(function(){
var s_text=$(this).html();
var s_title_2=$(this).parent('ul').prev("span");
s_title_2.html(s_text).removeClass("span_aa");
$(this).parent('ul').hide();
});
$(document).click(function(){
s_title.removeClass("span_aa");
$(".select_box ul").hide();
});
});
以上就是本文的全部内容,希望对大家学习javascript程序设计有所帮助。