这篇文章主要介绍了jQuery代码实现对话框右上角菜单带关闭× 的相关资料,需要的朋友可以参考下
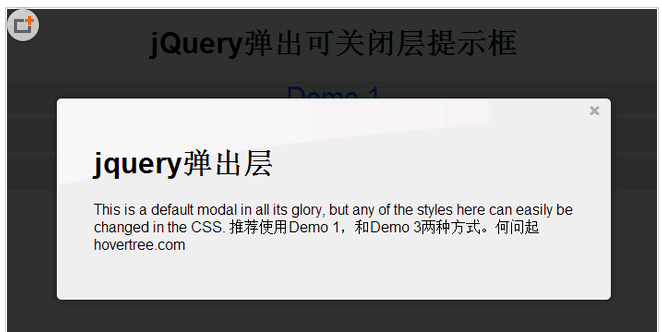
先给大家展示下效果图,具体效果图如下所示,如果大家觉得还不错,请参考实现代码:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery对话框右上角带关闭× - 何问起</title><base target="_blank" />
<!-- Attach our CSS -->
<link rel="stylesheet" href="http://hovertree.com/texiao/layer/1/reveal.css">
<!-- Attach necessary scripts -->
<script type="text/javascript" src="http://down.hovertree.com/jquery/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="http://hovertree.com/texiao/layer/1/jquery.reveal.js"></script>
<style type="text/css">
body {
font-family: "HelveticaNeue","Helvetica-Neue", "Helvetica", "Arial", sans-serif;
}
.big-link {
display: block;
margin-top: 50px;
text-align: center;
font-size: 30px;
background-color:#eeeeee;
color: #06f;
}
.hovertreeinfo{text-align:center;} .hovertreeinfo a{color:darkcyan;}
</style>
</head>
<body>
<div class="hovertreeinfo">
<h1>jQuery弹出可关闭层提示框</h1>
</div>
<a href="http://hovertree.com/h/bjaf/ati6k7yk.htm" class="big-link" data-reveal-id="myModal">
Demo 1
</a>
<a href="http://hovertree.com/hvtart/bjae/lhnydfey.htm" class="big-link" data-reveal-id="myModal" data-animation="fade">
Demo 2
</a>
<a href="http://hovertree.com/hvtart/bjae/vgte3y3a.htm" class="big-link" data-reveal-id="myModal" data-animation="none">
Demo 3
</a>
<div id="myModal" class="reveal-modal">
<h1>jquery导出层</h1>
<p>This is a default modal in all its glory, but any of the styles here can easily be changed in the CSS.
推荐使用Demo 1,和Demo 3两种方式。何问起 hovertree.com
</p>
<a class="close-reveal-modal">×</a>
</div>
<div class="hovertreeinfo">推荐使用Demo 1,和Demo 3两种方式.
<br />
<a href="http://hovertree.com/h/bjaf/tishiceng.htm">原文</a> <a href="http://hovertree.com">首页</a>
<a href="http://hovertree.com/texiao/">特效</a>
<br />by 何问起
hovertree.com
<br />
<!--<img src="http://hovertree.com/texiao/layer/1/modal-gloss.png" />-->
</div>
</body>
</html>
以上所述是小编给大家介绍的jQuery代码实现对话框右上角菜单带关闭×的相关内容,希望对大家有所帮助!