这篇文章主要介绍了基于javascript编写简单日历的相关资料,需要的朋友可以参考下
一.表格行数问题
既然要显示日期表格的话,首先得知道这个表格有多少行多少列,列数是已经确定的,从星期天(日历上第1列是星期天)到星期六一共7列。要解决行数问题之前,还得先知道这个月的第1天是星期几,因为每个月的1号并不都是从日历上的星期天开始排的,可能1号是星期五,星期六也说不定,所以1号的左边部分,就得用空表格代替了。那么用多少个空表格代替呢,这里就得用到getDay()方法了,该方法返回数组[0-6]中的一个数字,0代表星期天,1代表星期一,2代表星期二,以此类推。所以如果一个月的1号是星期五的话,那么刚好左边需要5个空表格代替。然后,假如一个月有31天,最后求出的表格行数就是:
var tr_nums = Math.ceil((5 + 31)/7);
当然,并不是每个月都是31天,所以我们得创建一个包含12个月份的数组,每个元素代表每个月份所包含的天数。但是2月份比较特殊,闰年的2月份有29天,平年的2月份只有28天。所以,在创建数组之前,得自己创建一个判断闰年的函数:
//如果当前年份能被4整除但是不能被100整除或者能被400整除,即可确定为闰年,返回1,否则返回0
function isLeap(year) {
return year % 4 == 0 ? (year % 100 != 0 ? 1 : (year % 400 == 0 ? 1 : 0)) : 0;
}
然后我们创建一个月份数组:
var days_per_month = new Array(31, 28 + isLeap(year), 31, 30, 31, 30, 31, 31, 30, 31, 30, 31);
这样就能保证无论是平年还是闰年都会取出正确的天数,下面的代码用于获取今天的相关信息:
var today = new Date(), //获取当前日期
y = today.getFullYear(), //获取日期中的年份
m = today.getMonth(), //获取日期中的月份(需要注意的是:月份是从0开始计算,获取的值比正常月份的值少1)
d = today.getDate(), //获取日期中的日(方便在建立日期表格时高亮显示当天)
firstday = new Date(y, m, 1), //获取当月的第一天
dayOfWeek = firstday.getDay(), //判断第一天是星期几(返回[0-6]中的一个,0代表星期天,1代表星期一,以此类推)
days_per_month = new Array(31, 28 + isLeap(y), 31, 30, 31, 30, 31, 31, 30, 31, 30, 31), //创建月份数组
所以最后就可以获取当月所需表格的行数:
var str_nums = Math.ceil((dayOfWeek + days_per_month[m]) / 7); //确定日期表格所需的行数
二.打印日历表格
表格本身是一个二维数组,所以让for大师出来跑两个循环就搞定啦,代码如下:
for (i = 0; i < str_nums; i += 1) { //第一层for循环创建tr标签
document.write('<tr>');
for (k = 0; k < 7; k++) { //第二层for循环创建td标签
var idx = 7 * i + k; //为每个表格创建索引,从0开始
var date = idx - dayOfWeek + 1; //将当月的1号与星期进行匹配
//do something else
}
document.write('</tr>');
}
三.附上完整的js日历代码
<script>
//判断当前年份是否是闰年(闰年2月份有29天,平年2月份只有28天)
function isLeap(year) {
return year % 4 == 0 ? (year % 100 != 0 ? 1 : (year % 400 == 0 ? 1 : 0)) : 0;
}
var i, k,
today = new Date(), //获取当前日期
y = today.getFullYear(), //获取日期中的年份
m = today.getMonth(), //获取日期中的月份(需要注意的是:月份是从0开始计算,获取的值比正常月份的值少1)
d = today.getDate(), //获取日期中的日(方便在建立日期表格时高亮显示当天)
firstday = new Date(y, m, 1), //获取当月的第一天
dayOfWeek = firstday.getDay(), //判断第一天是星期几(返回[0-6]中的一个,0代表星期天,1代表星期一,以此类推)
days_per_month = new Array(31, 28 + isLeap(y), 31, 30, 31, 30, 31, 31, 30, 31, 30, 31), //创建月份数组
str_nums = Math.ceil((dayOfWeek + days_per_month[m]) / 7); //确定日期表格所需的行数
document.write("<table cellspacing='0'><tr><th>日</th><th>一</th><th>二</th><th>三</th><th>四</th><th>五</th><th>六</th></tr>"); //打印表格第一行(显示星期)
for (i = 0; i < str_nums; i += 1) { //二维数组创建日期表格
document.write('<tr>');
for (k = 0; k < 7; k++) {
var idx = 7 * i + k; //为每个表格创建索引,从0开始
var date = idx - dayOfWeek + 1; //将当月的1号与星期进行匹配
(date <= 0 || date > days_per_month[m]) ? date = ' ': date = idx - dayOfWeek + 1; //索引小于等于0或者大于月份最大值就用空表格代替
date == d ? document.write('<td class="today">' + date + '</td>') : document.write('<td>' + date + '</td>'); //高亮显示当天
}
document.write('</tr>');
}
document.write('</table>');
</script>
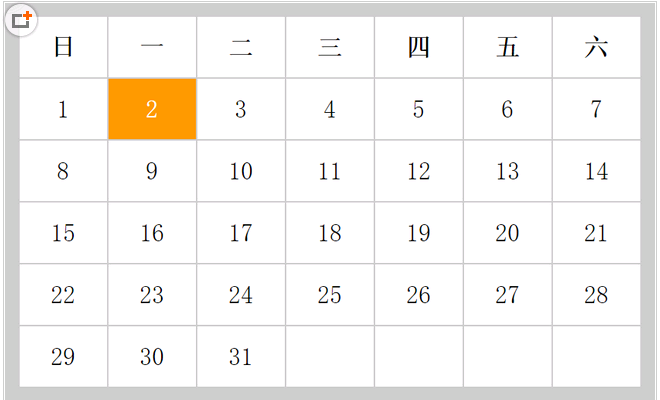
css部分大家就自由发挥吧,当前时间是2016年5月2号,效果图如下:

以上就是本文的全部内容,希望对大家学习javascript程序设计有所帮助。