这篇文章主要介绍了Jquery EasyUI实现treegrid上显示checkbox并取选定值的方法的相关资料,需要的朋友可以参考下
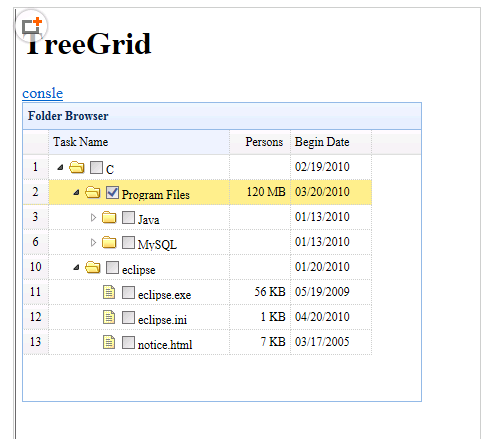
先放个最终的效果图:

然后是代码:
html文件:
<body>
<h1>TreeGrid</h1>
<div>
<a id="consle" href="#">consle</a>
</div>
<table id="test" title="Folder Browser" style="width:400px;height:300px" >
</table>
</body>
说明:没什么内容,标题,然后是一个表格,我为了做些测试放了个按钮consle,不用删掉即可,当然要引用几个js文件和css文件:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="keywords" content="jquery,ui,easy,easyui,web">
<meta name="description" content="easyui help you build your web page easily!">
<title>jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/icon.css">
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.1.min.js"></script>
<script type="text/javascript" src="http://www.jeasyui.com/easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="ws.js"></script>
接着是js文件:
$(function(){
$('#test').treegrid({
url:"data/treegrid_data.json",
idField:'id',
treeField:'name',
animate:"true",
rownumbers:"true",
columns:[[
{title:'Task Name',field:'name',formatter:function(value,rowData,rowIndex){
return " " + rowData.name;
},width:180},
{field:'size',title:'Persons',width:60,align:'right'},
{field:'date',title:'Begin Date',width:80}
]]
});
$("#consle").bind("click",consleclick)
});
function set_power_status(){
var idList = "";
$("input:checked").each(function(){
var id = $(this).attr("id");
if(id.indexOf("ceshi_")>-1)
idList += id.replace("ceshi_",'')+',';
})
alert(idList);
}
function consleclick(){
var node = $('#test').treegrid('expandAll',2);
}
说明:调用了easyUI的treegrid,为了显示checkbox,对第一列做了个formatter,为了展示效果绑定了取得选中checkbox的事件,不用可以去掉,也可以去掉alert,更改为其他的事件处理函数。
最后附上数据json文件:
[{
"id":1,
"name":"C",
"size":"",
"date":"02/19/2010",
"children":[{
"id":2,
"name":"Program Files",
"size":"120 MB",
"date":"03/20/2010",
"children":[{
"id":21,
"name":"Java",
"size":"",
"date":"01/13/2010",
"state":"closed",
"children":[{
"id":211,
"name":"java.exe",
"size":"142 KB",
"date":"01/13/2010"
},{
"id":212,
"name":"jawt.dll",
"size":"5 KB",
"date":"01/13/2010"
}]
},{
"id":22,
"name":"MySQL",
"size":"",
"date":"01/13/2010",
"state":"closed",
"children":[{
"id":221,
"name":"my.ini",
"size":"10 KB",
"date":"02/26/2009"
},{
"id":222,
"name":"my-huge.ini",
"size":"5 KB",
"date":"02/26/2009"
},{
"id":223,
"name":"my-large.ini",
"size":"5 KB",
"date":"02/26/2009"
}]
}]
},{
"id":3,
"name":"eclipse",
"size":"",
"date":"01/20/2010",
"children":[{
"id":31,
"name":"eclipse.exe",
"size":"56 KB",
"date":"05/19/2009"
},{
"id":32,
"name":"eclipse.ini",
"size":"1 KB",
"date":"04/20/2010"
},{
"id":33,
"name":"notice.html",
"size":"7 KB",
"date":"03/17/2005"
}]
}]
}]
说明:
这个json直接从官网down的,随处可见,也可改为url方式。