这篇文章主要帮助大家拥有一个属于自己的javascript表单验证插件,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
自己编写了一个表单验证插件,使用起来很简单,以后还可以扩展更多的功能,比如ajax验证。
每个需要验证的表单元素下面有一个span标签,这个标签的class有一个valid表示需要验证,如果有nullable则表示可为空;rule表示验证规则,msg表示错误提示信息;to表示要验证的元素的name值,如果元素是单个的,to可以不写。该插件会遍历每个有valid的span标签,找出它前面需要验证的元素,根据rule验证,如果验证不通过,则显示边框为红色,鼠标放在元素上时显示错误信息。
验证时机:1、点击提交按钮时显式调用验证方法;2、当元素触发blur时验证。
插件代码:
CSS:
.failvalid
{
border: solid 2px red !important;
}
JS:
/**
* 验证插件
*/
SimpoValidate = {
//验证规则
rules: {
int: /^[1-9]\d*$/,
number: /^[+-]?\d*\.?\d+$/
},
//初始化
init: function () {
$("span[class*='valid']").each(function () { //遍历span
var validSpan = $(this);
var to = validSpan.attr("to");
var target;
if (to) {
target = $("input[name='" + to + "'],select[name='" + to + "'],textarea[name='" + to + "']");
} else {
var target = validSpan.prev();
}
if (target) {
target.blur(function () {
SimpoValidate.validOne(target, validSpan);
});
}
});
},
//验证全部,验证成功返回true
valid: function () {
var bl = true;
$("span[class*='valid']").each(function () { //遍历span
var validSpan = $(this);
var to = validSpan.attr("to");
var target;
if (to) {
target = $("input[name='" + to + "'],select[name='" + to + "'],textarea[name='" + to + "']");
} else {
target = validSpan.prev();
}
if (target) {
if (!SimpoValidate.validOne(target, validSpan)) {
bl = false;
}
}
});
return bl;
},
//单个验证,验证成功返回true
validOne: function (target, validSpan) {
SimpoValidate.removehilight(target, msg);
var rule = SimpoValidate.getRule(validSpan);
var msg = validSpan.attr("msg");
var nullable = validSpan.attr("class").indexOf("nullable") == -1 ? false : true; //是否可为空
var to = validSpan.attr("to");
if (target) {
//checkbox或radio
if (target[0].tagName.toLowerCase() == "input" && target.attr("type") && (target.attr("type").toLowerCase() == "checkbox" || target.attr("type").toLowerCase() == "radio")) {
var checkedInput = $("input[name='" + to + "']:checked");
if (!nullable) {
if (checkedInput.length == 0) {
SimpoValidate.hilight(target, msg);
return false;
}
}
}
//input或select
if (target[0].tagName.toLowerCase() == "input" || target[0].tagName.toLowerCase() == "select") {
var val = target.val();
if (!nullable) {
if ($.trim(val) == "") {
SimpoValidate.hilight(target, msg);
return false;
}
}
else {
if ($.trim(val) == "") {
SimpoValidate.removehilight(target, msg);
return true;
}
}
if (rule) {
var reg = new RegExp(rule);
if (!reg.test(val)) {
SimpoValidate.hilight(target, msg);
return false;
}
}
}
else if (target[0].tagName.toLowerCase() == "textarea") {
var val = target.text();
if (!nullable) {
if ($.trim(val) == "") {
SimpoValidate.hilight(target, msg);
return false;
}
}
else {
if ($.trim(val) == "") {
SimpoValidate.removehilight(target, msg);
return true;
}
}
if (rule) {
var reg = new RegExp(rule);
if (!reg.test(val)) {
SimpoValidate.hilight(target, msg);
return false;
}
}
}
}
return true;
},
//获取验证规则
getRule: function (validSpan) {
var rule = validSpan.attr("rule");
switch ($.trim(rule)) {
case "int":
return this.rules.int;
case "number":
return this.rules.number;
default:
return rule;
break;
}
},
//红边框及错误提示
hilight: function (target, msg) {
target.addClass("failvalid");
target.bind("mouseover", function (e) {
SimpoValidate.tips(target, msg, e);
});
target.bind("mouseout", function () {
SimpoValidate.removetips();
});
},
//取消红边框及错误提示
removehilight: function (target) {
target.unbind("mouseover");
target.unbind("mouseout");
target.removeClass("failvalid");
SimpoValidate.removetips();
},
//显示提示
tips: function (target, text, e) {
var divtipsstyle = "position: absolute; left: 0; top: 0; background-color: #dceaf2; padding: 3px; border: solid 1px #6dbde4; visibility: hidden; line-height:20px; ";
$("body").append("<div class='div-tips' style='" + divtipsstyle + "'>" + text + "</div>");
var divtips = $(".div-tips");
divtips.css("visibility", "visible");
var top = e.clientY + $(window).scrollTop() - divtips.height() - 18;
var left = e.clientX;
divtips.css("top", top);
divtips.css("left", left);
$(target).mousemove(function (e) {
var top = e.clientY + $(window).scrollTop() - divtips.height() - 18;
var left = e.clientX;
divtips.css("top", top);
divtips.css("left", left);
});
},
//移除提示
removetips: function () {
$(".div-tips").remove();
}
};
$(function () {
SimpoValidate.init();
});
如何使用:
1、引用CSS和JS(必须引用jQuery):
<link type="text/css" href="~/Scripts/SimpoValidate.css" rel="stylesheet" />
<script type="text/javascript" src="~/Scripts/jquery-1.8.2.js"></script>
<script type="text/javascript" src="~/Scripts/ValidateUtil.js"></script>
2、表单HTML代码(部分代码):
<table class="table-test" cellpadding="0" cellspacing="0" style="border-collapse: collapse; width: 100%;">
<tr>
<td>
<input name="c" value="" type="text" />
<span class="valid nullable" rule="int" msg="可为空,请填写正整数"></span>
</td>
</tr>
<tr>
<td>
<input name="d" value="" type="text" />
<span class="valid" rule="number" msg="必填,请填写数字"></span>
</td>
</tr>
<tr>
<td>
<select>
<option value="-1">==请选择==</option>
<option value="1">是</option>
<option value="2">否</option>
</select>
<span class="valid" rule="^(?!-1$).+$" msg="必选"></span>
</td>
</tr>
<tr>
<td>
<input name="a" value="1" type="checkbox" />
<span>多</span>
<input name="a" value="2" type="checkbox" />
<span>少</span>
<span class="valid" rule="" msg="必选" to="a"></span>
</td>
</tr>
<tr>
<td>
<input name="b" value="1" type="radio" />
<span>狗</span>
<input name="b" value="2" type="radio" />
<span>猫</span>
<span class="valid" rule="" msg="必选" to="b"></span>
</td>
</tr>
<tr>
<td>
<textarea cols="20" rows="5" style="height: 50px; width: 300px;"></textarea>
<span class="valid nullable" rule="^(.|\n){5,100}$" msg="可为空,长度必须大于等于5小于等于100"></span>
</td>
</tr>
</table>
3、执行验证JS代码:
//保存数据
function save() {
if (SimpoValidate.valid()) { //执行验证
$("#frm").submit(); //提交表单
}
}
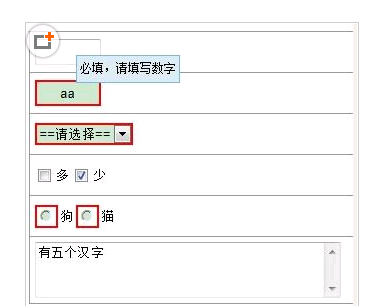
效果图:

以上就是作者自己动手编写的javascript表单验证插件,希望能够帮助到大家。