HTML5中加入了全新的结构型元素,例如页眉header,页脚footer,导航nav,内容article,章节section等除了这种整个页面的结构型元素,html5也加入了块级别的语义元素,感兴趣的朋友可以了解下,或许对你有所帮助
考虑我们开发一个页面的过程:
1.设计页面的结构 - HTML:这个过程是使用各种HTML元素构建网页的结构。
2.设计页面的外观 - CSS:这个过程是使用CSS去改善网页的外观。
3.设计页面的行为 - Javascript:这个过程是给网页的元素赋予一定的行为。
上面这些除了CSS外,HTML5在另外两个方面都不同程度的进行了扩充。这个系列是集中在第一个方面。在前面,我们已经学习了复杂的canvas和svg元素,下面的章节会总结其他HTML5增加的元素。
结构型元素
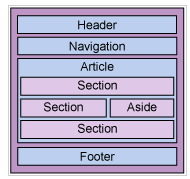
HTML5中加入了全新的结构型元素,例如页眉header,页脚footer,导航nav,内容article,章节section等。含义如下图所示:

除了这种整个页面的结构型元素,html5也加入了块级别的语义元素,例如辅助元素aside,图像元素figure,细节描述元素details等。这些元素除了更能显示页面的布局含义外,与普通的div并没有其它的区别,仍然需要靠CSS去展示这些元素。这里就是简单看一个小例子:
代码如下:
简介
简介
Copyright 2012 dxy1982
虽然这些元素使用起来都比较简单,但还是需要注意几点:
1. 不要使用section作为div的替代品
section并不是样式容器。section元素表示的是内容中用来帮助构建文档概要的语义部分。它应该包含一个头部。它通常是最为article的部分存在(当然article作为它的部分也是可以的)。如果你想找一个用作页面容器的元素或者是需要额外的样式容器,还是继续使用div吧。
2. 只在需要的时候使用header和hgroup
写不需要写的标签是毫无意义的。header和hgroup的使用场景通常如下:
• header元素表示的是一组介绍性或者导航性质的辅助文字,经常用作section的头部。
• 当头部有多层结构时,比如有子头部,副标题,各种标识文字等,使用hgroup将h1-h6元素组合起来作为section的头部。
这里如果header或hgroup只有少数头部元素,不如就去掉这2个鸡肋标签吧,例如:
代码如下:
直接修改成:
代码如下:
同样的道理:
代码如下:
by Rich Clark
直接改成:
代码如下:
by Rich Clark
3. 不要滥用nav
nav元素表示页面中链接到其他页面或者本页面其他部分的区块;包含导航链接的区块。
但是不是所有页面上的链接都需要放在nav元素中——这个元素本意是用作主要的导航区块。举个具体的例子,在footer中经常会有众多的链接,比如服务条款,主页,版权声明页等等。footer元素自身已经足以应付这些情况,虽然nav元素也可以用在这里,但通常我们认为是不必要的。
4. 不要滥用figure
figure应该是“一些流动的内容,有时候会有包含于自身的标题说明。一般在文档流中会作为独立的单元引用。”这正是figure的最佳适用场景——它可以从主内容页移动到sidebar中,而不影响文档流。figure只应该被引用在文档中,或者被section元素围绕。
如果纯粹只是为了呈现的图(比如logo),也不在文档其他地方引用,也没有移动位置的需要,那就绝对不要使用figure。
5. 不要使用不必要的type属性
在HTML5中,script和style元素不再需要type属性。当然写上并没有什么问题,只不过从最佳实践的角度,是不需要写的。
音频元素
audio元素用于标识声音内容,比如说音乐或是任何的其他音频流。该元素支持的格式如下表所示:
| IE 9 | Firefox 3.5 | Opera 10.5 | Chrome 3.0 | Safari 3.0 | |
| Ogg Vorbis | √ | √ | √ | ||
| MP3 | √ | √ | √ | ||
| Wav | √ | √ | √ |
audio标签有一些属性用来控制音频的内容、何时以及如何播放等方面的情况,这些属性分别是:src(文件名)、preload(在页面加载时加载)、controls(显示控制)、loop(循环)和autoplay(自动播放)。在下面的例子中,只要页面一加载音频就开会播放,其会持续播放,所提供的控制可以让用户停止或是重新开始播放音频:
代码如下:
你的浏览器不支持audio元素。
如果浏览器不支持该元素,则显示元素的文本信息。
如果设置了autoplay元素,则自动忽略preload属性。设置preload="auto"的话,则页面加载后载入音频。
audio元素允许指定多个source元素来兼容浏览器的问题。source 元素可以链接不同的音频文件。浏览器将使用第一个可识别的格式:
代码如下:
你的浏览器不支持audio元素。
视频元素
video元素允许你播放视频片段或是流化视觉媒体。该元素支持的格式如下表所示:
| 格式 | IE | Firefox | Opera | Chrome | Safari |
| Ogg | No | 3.5+ | 10.5+ | 5.0+ | No |
| MPEG 4 | 9.0+ | No | No | 5.0+ | 3.0+ |
| WebM | No | 4.0+ | 10.6+ | 6.0+ | No |
它拥有audio元素所有的属性,另外再加上:muted(静音)、poster(等待图片)、width和height。最后两个意思不用说了。当视频正在加载或是视频处于完全没有加载的情况中时,poster属性(指定一个绝对的或相对的URL)可让你找出一张图像来应付着先;muted代表静音。
video也支持利用source元素解决兼容性问题。看一个小例子:
代码如下:
你的浏览器不支持video元素。
如果想不播放视频的声音,则设置muted="muted"即可。
除此以外,video元素还提供了一些方法、属性和事件来支持在DOM操作中控制播放的进程。比如调用元素的播放、暂停、加载等方法。还有音量、播放时间等属性可以直接读取或设置。此外还有开始播放、暂停、结束的事件等可以使用。看下面的例子:
代码如下:
你的浏览器不支持video元素。
这里其实需要注意一种新的写法:上面的例子中我们是这样写音频元素的:
代码如下:
你的浏览器不支持audio元素。
其实,在html5中引入了很多项controls,autoplay,loop这种布尔属性,这些属性你像上面这种写是没问题的,但是推荐的写法是下面这种:
代码如下:
你的浏览器不支持audio元素。
因为浏览器遇到这些属性就说明这些属性开启了,也就是说如果你写上这些属性,并强行设置为false,效果还是等同于true,所以一般推荐只写属性名称。
这个写法问题在form中也是存在的,很多form和input的新属性都是布尔属性,都应该使用推荐的写法。
指示度量的元素
下面这些元素并不是每个浏览器都支持,但是基本上在Chrome上还可以可以看到效果的。
进度条元素
使用这个元素显示下载的进度条,只有value和max两个属性,非常简单。Chrome和FireFox都支持了。
代码如下:
下载进度:
度量元素
使用这个元素可以显示给定的值在标准范围类的指示图示,不同范围内的值会显示不同的颜色。某些网站就采用这个东西显示用户的当前经验值。当浏览器不支持这个元素的时候,会直接显示元素中间的文本。目前Chrome已经支持了。
代码如下:
你的分数是:
运行一下,你会看到一个黄颜色的类似滚动条的东西;如果你把value改成50,你会发现指示条的颜色编程红色了。
新增加的元素介绍就是这么多了,更多的元素说明请参看W3C中的完整Tag列表。