首先要和大家分享的是,如何使用div+css创建三角形。在这里我先把相关代码粘贴出来,然后再为大家讲解原理。
html:
代码如下:
css:
代码如下:
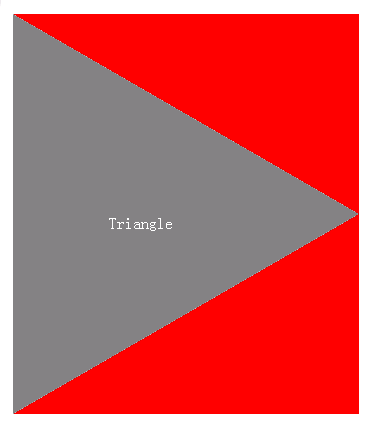
运行效果:

原理解析:
html代码中我们定义了两个div,外部div是容器对象,内部div用来生成三角形。css代码中,我们没有为内部div设置宽度和高度,只设置了border三个边的宽度(上、下和左)。通过为三个边设置不同颜色,他们会分别变成三个不同的三角形。
这时,我们只需要简单的将上下两边的颜色设置为透明色,一个等边三角形就出现了。
代码如下:
#pyramid > div:first-child {
border-color: transparent transparent transparent rgba(50, 50, 50, 0.6);
}
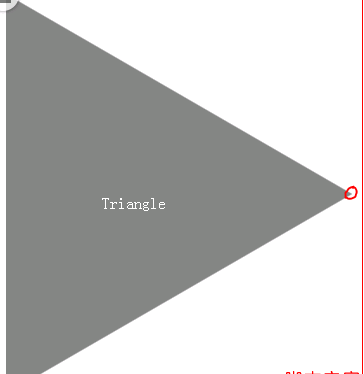
效果图:

其中,红圈所示的地方就是内部div所在位置。他是个看不见的,0宽度0高度,但又实际存在的对象。
我们接下来要讲的是如何实现3d四面体和如何创建动画。
首先还是粘贴相关的代码。
html:
代码如下:
css:
代码如下:
现在开始相关代码的讲解。
html代码和之前的差不多,就是多了三个div,分别作为四面体的另外三个面。
css代码中,我们使用 #pyramid > div:nth-child(n) 寻找到三面体的四个面,设置border四个边的颜色,将他们分别定义成三角形。通过transform属性的rotateX,rotateY,translateX,translateY和translateZ方法,设置他们在3维空间中的角度、朝向和位置。这里涉及到很多数学知识,大家需要去补充相关知识。
通过上述设置,四面体就形成了。接下来就是为其添加动画效果。这里使用的东西也很简单,就是animation和keyframes。css3相关属性,大家可以到http://www.w3schools.com/css3/default.asp站点去学习,我这里就不做过多讲解了。
本文到此为止,大家可以把html和css代码粘贴在一起,查看最终效果。