点评:这篇文章主要介绍了使用css美化html表单控件详细示例(表单美化),需要的朋友可以参考下
一、html submit与bottom按钮基本语法结构
1、html submit按钮
在input标签里设置type="submit"即可设置此表单控件为按钮。
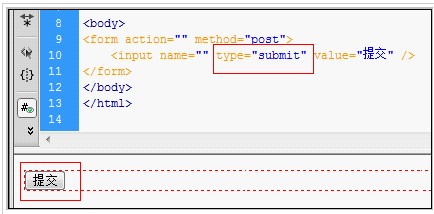
submit按钮代码:
代码如下:
submit按钮效果截图
点评:这篇文章主要介绍了使用css美化html表单控件详细示例(表单美化),需要的朋友可以参考下
一、html submit与bottom按钮基本语法结构
1、html submit按钮
在input标签里设置type="submit"即可设置此表单控件为按钮。
submit按钮代码:
代码如下:
submit按钮效果截图

html submit按钮效果截图
2、html bottom按钮
在input标签里设置type="bottom"也是即可设置此表单控件为按钮。
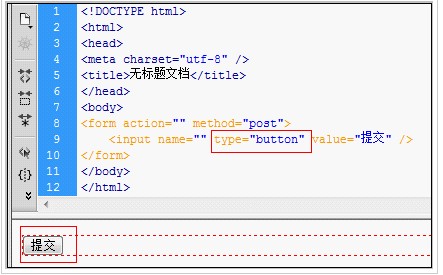
bottom按钮代码:
代码如下:
bottom按钮截图:

html botton按钮效果截图
二、html submit与bottom按钮区别
type=button 就单纯是按钮功能
type=submit 是发送表单
但是对于从事WEB UI的人应该要注意到,使用submit来提高页面易用性:
使用submit后,页面支持键盘enter键操作,而很多WEB软件设计师,可能没有注意到submit统一.
用button后往往页面不支持enter键了。所以需要支持enter键,必须要设置个submit,默认enter键对页面第一个submit进行操作。
代码如下:
执行完onClick,转到action。可以自动提交不需要onClick。所以说onclick这里可以不要。
复制代码代码如下:
执行完onClick,跳转文件在 js文件里控制。提交需要onClick。
比如:
1,onclick="form1.action='a.jsp';form1.submit();" 这样就实现了submit的功能了。
2,button代码
代码如下:

按钮截图
3,按钮HTML 代码
代码如下:
onClick="javascript:windows.location.href="你的url"">
三、html submit与bottom按钮美化css p布局
首先我们准备好按钮美化的按钮图片,并对input submit或bottom按钮控件内添加class样式即可,设置其按钮背景为美化图片,设置好边框为零,宽度和高度。
1、对html bottom按钮美化
1)、图片素材
可将图片另存为使用

美化图片按钮素材
2)、对应完整HTML源代码:
代码如下:
onmouseout="this.style.backgroundPosition='lefttop'"/>
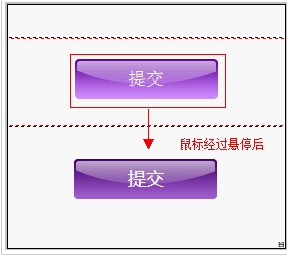
3)、bottom效果截图
bottom美化效果截图
2、对html submit按钮美化
1)、图片素材
可将图片另存为使用

按钮图片素材 鼠标右键另存为使用
2)、对应完整HTML源代码:
代码如下:
3)、submit按钮效果截图

html submit美化后效果截图
更多信息请查看IT技术专栏