第一课:FrontPage教程:网页制作基础知识
1.视图与模式(一)
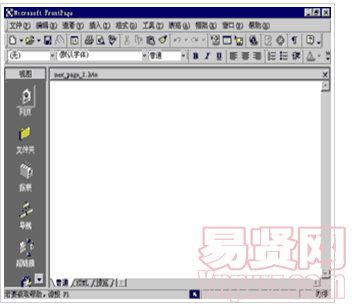
现在进入FrontPage。单击任务栏“开始”按钮,选择“程序”选项,单击“MicrosoftFrontPage”选项就可以了。可能你会发现FrontPage界面和Word很相似[图2-1],这是因为编辑WEB页面和编辑Word文档有很多同样的设置,这些设置所用的图标和Word中的是一样的。

[图2-1]FrontPage2000界面
视图中的组框是用来切换视图的,单击里面的小图标就可以切换到不同的视图。FrontPage共有6种视图[如图2-1左],使用不同的视图可以从不同的侧面查看设计的WEB站点。对一个WEB站点而言,不断更新是很重要的。随着站点的成长,维护站点的工作量会越来越大。建立站点可能很快,但是如果没有这6种视图的帮助,维护起来就很困难了。
这些视图的使用不用一下就全部掌握,只要知道有这些视图就可以了。
2.视图与模式(二)
下面看一看同一个WEB站点在不同视图中是怎样显示的。
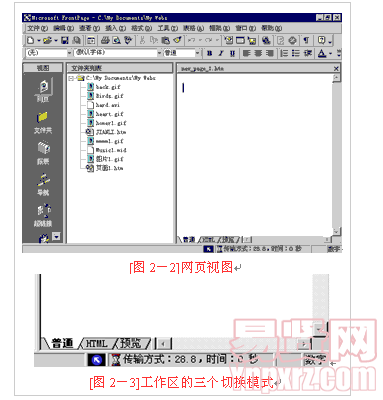
(1)单击“网页”按钮,切换到网页视图,再单击工具栏上的“文件夹列表”按钮,窗口中增加了一个文件夹列表框[图2-2]。网页视图是用来显示选中的网页的,双击文件夹列表中的某一个HTM文件,在最右方的工作区中就会显示该网页的内容。
注意,此时工作区的左下角有三个切换显示模式的选项卡[图2-3]。单击“普通”选项卡,就切换到了普通模式。在普通模式可以编辑网页的内容以及设置各种格式。单击“预览”选项卡就到了预览模式。如果要看一看当前编辑的文件在浏览器中的显示情况,就使用预览模式,在预览模式下,是不能编辑网页的。也可以切换到HTML模式直接对网页对应的HTML文本文件进行编辑,从而为网页作一些特殊的设置,前提是你要懂一点HTML语言(在教程附录中有相关说明)。

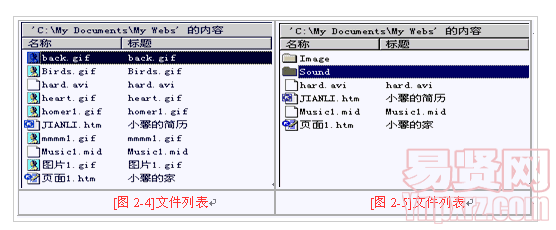
(2)文件夹视图以列表的形式给出了当前WEB站点的文件夹和文件夹里包含的文件[图2-4]。由于一个WEB站点要涉及到许多文件,因此将这些文件分类并分别放到不同的文件夹就很有必要。比如,可以把所有的图形文件放入IMAGES文件夹。FrontPage还提供了一个_PRIVATE文件夹,用来存放一些对网络浏览者不可见的信息。下面为当前站点再添加一个SOUND文件夹,用来存放WEB站点用到的声音文件:选中站点的根目录,然后单击“文件”菜单的“新建”项,在弹出的子菜单中选择“文件夹”命令。在输入SOUND,新文件夹就建立好了[图2-5]。

其实一个站点实际上就是一个目录,在这个目录下可以建立许多子目录,并将站点的各种文件放在这些目录里。
(3)报表视图给出了当前站点的一些统计信息。这里可以知道在站点的目录中哪些文件被链接进站点了,哪些没有。
(4)导航视图可以方便地组织站点中各网页的层次关系,在本视图中,每一个页框代表一个网页。如果站点设置了导航功能,就可以先在这里设置好各网页的层次关系,然后用导航栏把这种层次关系表现出来。
(5)超链接视图是用来察看选中网页中设置的超链接的。通过它可以方便地知道在网页中设置了多少超级链接,以及是什么类型的链接。
(6)任务视图里放着关于站点维护的任务列表,如果站点大到由许多人共同维护,他们就可以通过任务列表知道工作的进展情况了。
3.创建网页
这一节我们讨论怎样创建页面。
创建页面最简单的方法就是单击FrontPage“常用”工具栏的“新建”按钮。它的右方有一个向下的小箭头,它是用来选择要新建什么,可以用“新建”按钮新建网页、站点、文件夹和任务。默认状态下是新建网页。

如果要新建网页,可以不用向下箭头键选择,而直接单击“新建”按钮。不过使用文件菜单的“新建”命令来新建网页能够有更大的选择。
单击文件菜单的“新建”命令,选择“新建网页”,在“新建”对话框里,可以看到FrontPage提供的许多网页模板[图2-6],我们可以用这些模板来建立相应的网页。在右下角的预览框里可以看到选中模板的外观。选择“两栏正文”网页,这样就创建了一个新的分为两栏的网页了。然后点确定。
使用模板可以不用总是从空白网页开始编辑,这样就省力很多。
4.修饰文本
怎样使文字更丰富、活泼呢?一个简单的方法就是使用“格式”工具栏。
字体设置:选上文字,打开格式工具栏的“字体”下拉列表框,在里面选择相应的字体就可以了。如果浏览网页的人使用的计算机没有设置的字体?浏览器会用系统默认的字体代替你设置的字体。不过,使用常用字体是一个好习惯。
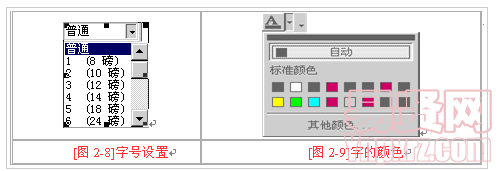
字号设置:在“格式”工具栏“字号”下拉列表框中选择相应字体就可以了。
工具栏上的B、I、U图标的作用是:
按下B按钮,被选中的文字就会变为粗体
按下I按钮,被选中的文字就会变为斜体
按下u按钮,被选中的文字就会带下画线
字的颜色:单击“格式”工具栏“字体颜色”按钮旁的向下箭头[图2-9],选择适当的颜色,字的颜色就改变了。

还可以对字体进行一些其他设置。选择“格式”菜单的“字体”命令,在这里我们还可以作进一步的设置。这里除了“格式”工具栏可以做的设置以外,还可以设置许多效果。
“字符间距”选项卡:它是用来设置文字的间距的。单击“间距”下拉列表,可以选择字符的间距是普通、扩充还是紧缩的。选择扩充,这时预览框的文字间距就变大了。也可以调整间距大小来改变间距,输入10,文字的间距就更大了。
“定位”下拉列表:在FrontPage中每一行都有一个底线,定位就是指文字相对于底线的距离。也就是把文字上下移动,现在选择“上移”,文字就向上移动了。预览框中的黑线就是行的底线。
5.项目符号和编号
设计网页应该层次分明,结构清晰。这可以通过FrontPage的列表功能解决。
选中要列表的内容,单击“格式”工具栏上的“项目符号”按钮,默认情况下,项目符号是一个小黑点。你也可以选择其它的项目符号,单击“格式”菜单,选择“项目符号和编号”命令。选择“图片项目符号”选项卡,单击“浏览”按钮,点“剪贴画”,再点Web符号按钮,选择合适的图片,单击“确定”按钮。
对有顺序的内容列表可以使用编号。单击“格式”菜单的“编号”按钮。现在有一个问题,“站点的主题”、“站点的共享边框”两行是属于“设计站点风格”的内容,可是也编号了。解决的方法是把这两项选中,单击工具栏上的“增加缩进”按钮,再次单击“增加缩进”按钮,这样就可以了[图2-12]。要把这两项改为其他编号方式,可以选择“格式”菜单的“项目符号和编号按钮”,在编号框里选择合适的编号形式,单击“确定”按钮。
怎样解决列表分级太多而显得不简洁的问题?方法是把子列表折叠起来,称为“折叠大纲”。将鼠标光标移到要折叠的列表的上一级处,单击鼠标右键,选择“列表属性”命令,将“启用折叠大纲”和“开始时折叠复选框”选中,单击“确定”按钮。打开它时只要单击它就打开了。
6.插入水平线
在网页中适时的插入水平线可以使层次分明。最简单的方法是插入水平线使需要分隔的部分分开。把插入点调整到插入水平线的位置,选择“插入”菜单的“水平线”命令。
双击插入的线条,在弹出的“水平线属性”对话框里单击“颜色”下拉列表,选择相应的颜色,可以改变线条颜色。在对话框中有“窗口宽度百分比”和“像素”选项,它们的作用是通过调整宽度数值设置线条的宽度,但是这个数值的单位却是由它后面的选择决定,调整“高度”的数值,可以改变线条高度。
单击水平线,选中它。按ALTENTER键,也可直接进入水平线对话框。
水平线变化有限,装饰性不强。我们还可以插入更丰富的线条来修饰页面,那就是线条图像。线条图像就是一个特别狭长的图像。将水平线选中,按DEL键,将水平线删除,选择“插入”菜单的“图片”命令,单击“剪贴画”选项。选择“图片”选项卡,这里把FrontPage提供的剪贴画按类别放在了下面的列表框中,选择“WEB框架”,选择小石头图像,单击“插入剪辑”按钮。由小石头构成的线条就插入完成了。
如果想把线条缩短一点,可以在线条上单击鼠标右键,选择“图像属性”命令,打开“图片属性”对话框,选择“外观”选项卡,选择“指定大小”,将宽度的单位设置为百分比,将宽度调整为80,单击“确定”按钮。
7.插入时间标记
在Internet上我们经常看到许多网页上都有一个最新更新日期,用来告诉用户页面上一次更新是什么时候,这是怎么做的呢?看完下面的部分你就知道了。
时间标记当活动网页被重新编辑或自动更新之后,会自动改变。设置起来也很容易:在页面末尾输入:“更新时间”,执行“插入”菜单的“日期与时间”命令,在“日期时间属性”对话框中选择“该网页上次编辑日期”,如果要改变日期的格式,可以单击“日期格式”下拉列表,选择合适的格式。
8.插入注释
怎么在网页里插入注释呢?(在我们创建编辑和修改网页的过程中,经常需要插入一些文字,表明设计的意图和方法,在编辑网页时作为参考和提示,这就是注释。)
插入注释的方法是:普通模式下单击当前网页要插入注释的位置,把插入点设置到那里。选择“插入菜单”的“注释”命令,这样就会弹出“注释”对话框,在“注释”文本框中输入注释的内容,单击“确定”按钮。
在指定的位置注释出现了。现在单击“预览”选项卡,切换到预览模式,注释没有出现。实际上注释并不是在浏览器中显示的网页的一部分,浏览者通过浏览器是看不到网页里的注释的。
9.预览新建页面
设计好的页面,应该检查它在浏览器中是否显示正常。
方法是,一般只要切换到预览模式就可以了。单击“预览”选项卡,在这个预览模式下的显示和在浏览器中的显示是一样的。但这并不意味着我们就不必用浏览器来检查编辑的网页了。因为即使是同一个页面,可能在不同的浏览器中显示会不太一样。比如在InternetExplorer中是这样显示的,但是在Netscape中又是那样显示的。所以,我们要在自己的机器上多装几个浏览器,用来检查网页的兼容性。
怎么用不同的浏览器来检查呢?选择“文件”菜单的“在浏览器中预览”选项,在浏览器列表框中选择不同的浏览器[图2-18]。(以InternetExplorer5.0为例)单击“确定”按钮。就可以看到新建页面在浏览器中的效果了。
这一部分内容很简单,但是这些内容在制作网页的过程中几乎每次都会用到,“万丈高楼平地起”,不要小看这些最基本的操作呀。
更多信息请查看IT技术专栏