今天制作了一个响应式导航条,能够自动随着不同的屏幕分辨率或浏览器窗口大小的不同而改变导航条的样式,这里主要用到的就是CSS3的Media Query。具体可以查看浅谈响应式布局这篇文章,这里就不花费大量的篇幅介绍了,主要看一下这个导航条该怎么做。
另外需要提到的是,ie6-ie8是不支持CSS3的Media Query的,因此对于ie6-ie8我们需要特殊处理,就让他们保持默认样式,这对于布局及样式上都要考虑到这一点。
首先看一下布局这一块,html代码如下:
代码如下:
<div class="navBar">
<div class="nav">
<ul id="menu">
<li class="current"><a href="#">首页</a></li>
<li><a href="#">电影</a></li>
<li><a href="#">电视剧</a></li>
<li><a href="#">动漫</a></li>
<li><a href="#">综艺</a></li>
<li><a href="#">纪录片</a></li>
<li><a href="#">公开课</a></li>
</ul>
<p class="hot">
<a href="#">钢铁侠3</a>
<a href="#">中国合伙人</a>
<a href="#">盛夏晚晴天</a>
<a href="#">陆贞传奇</a>
</p>
<!--判断浏览器是否是IE9,IE10或者是非IE浏览器-->
<!--[if (gt IE 8) | !(IE)]><!-->
<h1 class="title" id="title">
<a href="#">风驰网</a>
<span class="btn" id="btn"></span>
</h1>
<!--<![endif]-->
</div>
</div>
html部分另外还要有一个条件注释,当浏览器是ie6-8时给html标签挂载个类"ie6-8",这样方便样式表里的处理:
代码如下:
<!DOCTYPE html>
<!--[if lt IE 9]><html class="ie6-8"><![endif]-->
<html>
...
下面就是样式控制了,先对整体样式及ie6-ie8进行处理
代码如下:
* {margin: 0; padding: 0;}
body {font: 14px/22px "宋体", arial, serif;}
.navBar {margin-top: 80px; width: 100%; height: 38px; background: #333;}
.nav {margin: 0 auto; border: 0px solid #ccc;}
.nav ul {list-style: none; width: auto;}
.nav ul li {height: 38px; text-align: center;}
.nav ul li a {display: block; font-size: 16px; color: #fff; text-decoration: none; line-height: 39px;}
.ie6-8 .nav {width: 1000px; height: 38px;}
.ie6-8 .nav ul li {float: left;}
.ie6-8 .nav ul li a {padding: 0 30px 0 30px;}
.ie6-8 .nav ul li.current {background: #f60;}
.ie6-8 .nav ul li:hover a {color: #f60;}
.ie6-8 .nav ul li a:hover {_color: #f60;}/*IE6 Hack*/
.ie6-8 .nav ul li.current:hover a {color: #fff;}
.ie6-8 .nav .hot {float: left; margin-left: 20px; padding-top: 8px;}
.ie6-8 .nav .hot a {padding: 0 5px 0 5px; font-size: 12px; color: #fff; text-decoration: none;}
.ie6-8 .nav .hot a:hover {color: #f60; text-decoration: underline;}
.ie6-8 .nav .title {display: none;}
ok,下面就用到Media Query了。
当屏幕宽度大于1000px时:
代码如下:
@media screen and (min-width: 1000px) {
.nav {width: 1000px; height: 38px;}
.nav ul li {float: left; width: auto;}
.nav ul li a {padding: 0 30px 0 30px;}
.nav ul li.current {background: #f60;}
.nav ul li:hover a {color: #f60;}
.nav ul li.current:hover a {color: #fff;}
.nav .hot {margin-left: 20px; padding-top: 8px;}
.nav .hot a {padding: 0 5px 0 5px; font-size: 12px; color: #fff; text-decoration: none;}
.nav .hot a:hover {color: #f60; text-decoration: underline;}
.nav .title {display: none;}
}
当屏幕宽度在640px到1000px之间时:
代码如下:
@media screen and (min-width: 640px) and (max-width: 1000px) {
.nav {width: auto; height: 38px;}
.nav ul li {float: left; width: 14%; min-width: 50px;}
.nav ul li.current {background: #f60;}
.nav ul li:hover a {color: #f60;}
.nav ul li.current:hover a {color: #fff;}
.nav .hot {display:none;}
.nav .title {display: none;}
}
当屏幕宽度小于640px时:
代码如下:
@media screen and (max-width: 640px) {
.navBar {margin-top: 0; height: auto; background: #444;}
.nav {width: auto; height: auto;}
.nav ul li {margin-top: 1px; width: 100%; min-width: 100px;background: #333;}
.nav ul li a:active {background: #f60;}
.nav .hot {display:none;}
.nav .title {position: relative; width: 100%; height: 38px; border-top: 1px solid #444; background: #333; text-align: center; font:normal 20px/35px "Microsoft YaHei", arial, serif; letter-spacing: 2px;}
.nav .title a {color: #f60; text-decoration: none;}
.nav .title .btn {position: absolute; right: 10px; top: 0; width: 34px; height: 34px; padding: 2px; background: url(btn.png) center center no-repeat; cursor: pointer;}
}
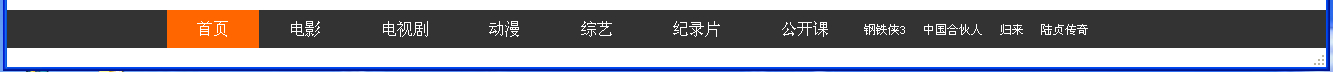
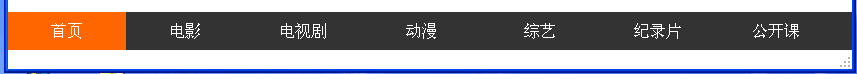
ok,对于布局及样式控制就完成了,效果也有了,3中不同状态下的效果如下图:



但对于第三幅图来说,我们还想要一个效果,那就是点击右下角的图标时菜单可以收起,那么这该怎么做呢?这可以用js实现,当菜单在收起状态时,点击图片菜单可以展开;当菜单在展开状态时,点击图标菜单可以收起,并且还要有动画效果。ok,下面来看一下js,但js这一块就不细说了,贴一下核心代码吧:
这部分代码用来产生动画效果:
代码如下:
var move = function (obj, target) {
var timer;
clearInterval(timer);
timer = setInterval(function () {
var speed = (target - obj.offsetTop)/3;
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if (Math.abs(obj.offsetTop - target) < 4) {
clearInterval(timer);
obj.style.marginTop = target + "px";
} else {
obj.style.marginTop = obj.offsetTop + speed + "px";
}
}, 30);
}
ok,这个响应式导航条基本就这样了,附上源码
更多信息请查看IT技术专栏