
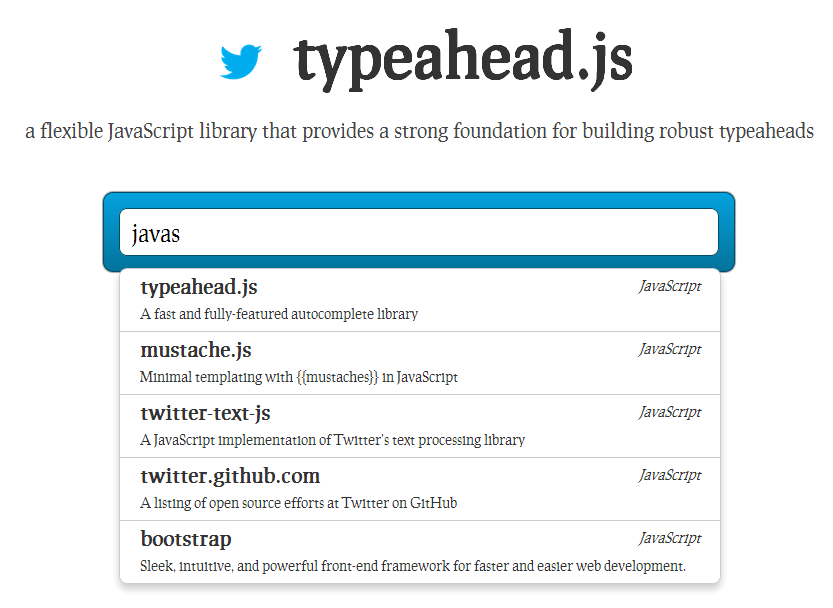
上图效果可以使用jQuery插件Typeahead.js来实现,这款jQuery插件来自于Twitter的一个新的项目,支持远程和本地的数据集。比较有特色的地方在于你可以将数据集使用本地存储(local storage)来保存在本地,有效的提高用户体验。同时也拥有很多远程数据集的处理选项,例如(请求频率,最大的并发请求数,等等)。
主要特性
支持数据本地保存,客户端加载,优化加载速度
支持多语言,并且支持阿拉伯文
支持Hogan.js模板引擎整合
支持多数据集拼装
支持本地和远程的数据集
项目地址
如何使用
首先在网页 head 中引入 jQuery 框架和 Typeahead.js 插件的相关 JS 和 CSS 文件
代码如下:
<link href= "typeahead.min.css" rel= "stylesheet" >
<script src= "jquery-1.9.1.min.js" ></script>
<script src= "typeahead.min.js" ></script>
然后添加要想实现动画的 HTML 元素,如
代码如下:
<input id= "demo" class = "typeahead" type= "text" placeholder= "test" >
最后初始化
代码如下:
view source
$( '#demo' ).typeahead({
name: 'test' ,
local: [ "Site518" , "Lwolf" ],
limit: 10
});
更多信息请查看IT技术专栏