要减少图像的大小以缩短下载时间,最有效的方法之一是减少图像中使用的颜色数。这可能极大地降低有些照片图像的质量,但非常适合于大多数横幅、按钮和其他图标。
在Paint Shop Pro中,可以通过选择Image/Decrease Color Depth,然后选择一个具体的减少颜色选项(大多数图像编辑软件都有类似的选项)。如果图像的颜色很少,就选择16 Color Palette;如果图像的颜色很多(或图像使用16色的效果不好),则选择256 Color Paletter。程序将根据图像的颜色范围自动找到最适合的16色或256色调色板。
注意:如果图像只使用了两三种颜色,将其保存前仍应该选择Image/Decrease Color Depth /16 Color Palette。否则,图像文件将保留许多颜色——即使实际使用的颜色很少,从而浪费空间。

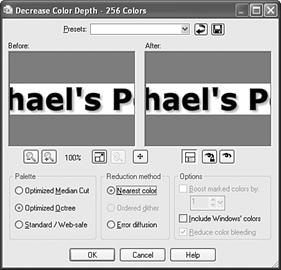
减少图像的颜色数时,将看到一个包含很多选项的对话框(见图7.10)。对于网页图像,通常选择单选按钮Optimized Octree和Nearest color。对话框右边的所有选项都不要选择,这些选项对图像的质量几乎没有什么改进。
提示:仿色(在Paint Shop Pro也称为误差扩散)是图像编辑软件使用的一种技术,通过交替显示两种颜色接近的像素来模拟调色板中没有的颜色。例如,交替显示红色和白色像素来模拟粉红色。在有些情况下,仿色可使图像的质量看起来更好,但通常网页图像应避免仿色。为什么?因为仿色极大地增加了图像的信息复杂度,通常使图像文件更大、下载起来更慢。
HTML减少图像的颜色数 三联
图7.10
减少图像的颜色数可以显著地降低文件大小,且对图像外观不会有太大的改变
有一种特殊的图像文件格式,其颜色只有有限的几种,这就是可交换的图像文格式(Graphics Interchange Format,GIF)。要在Paint Shop Pro中保存GIF图像,选择File/Save As,然后选择GIF CompuServe Graphics Interchange作为图像类型。GIF图像格式是为包含纯色区域的图像设计的,如网页标题和其他插图图像,并不适合用于照片。
比GIF图像格式更好的一种格式是PNG,现在所有主要的网页浏览器都支持这种格式。GIF图像格式允许指定一种透明颜色,即网页的背景将透过图像的这些区域显示出来。然而,PNG允许指定不同的透明度,而不只是一种透明颜色。在Paint Shop Pro中选择“PNG Portable Network Graphics”图像类型将图像保存为PNG图像。建议对这两种格式都试一试。在第9章,将演示为什么将透明图像放在网页中时PNG格式的这种高级透明特性胜过GIF的透明度。
更多信息请查看IT技术专栏