这篇文章主要介绍了Jquery搜索父元素操作方法,实例分析了parents、cloest、parent、parentsUtil及offsetParent方法的使用技巧,需要的朋友可以参考下
本文实例讲述了Jquery搜索父元素操作方法。分享给大家供大家参考。具体分析如下:
1. parents()方法
格式:
代码如下:
parents([selector])
用于获取当前匹配元素集合中每个元素的祖先元素,根据需要还可以使用一个选择器进行筛选。
如:
代码如下:
$("p").parents().css("border", "1px solid blue);
2. cloest方法
格式:
代码如下:
closest(selector[, context])
该方法从元素本身开始,逐级向上级元素匹配,并返回最先匹配的元素。
如:
代码如下:
$("a").closest("div").css("border", "1px solid blue");
cloest()和parents()方法的主要区别如下:
① 前者从当前元素匹配查找,后者从父元素开始匹配查找
② 前者逐级向上查找,直到发现匹配的元素后就停止了,后者一直向上查找直到根元素,然后把这些元素放进一个临时集合中,再用给定的选择器表达式去过滤。
③ 前者返回0或者1个元素,后者可能包含0个、1个或者多个元素。
3. parent()方法
格式:
代码如下:
parent([selector])
用于获取当前匹配元素集合中每个元素的父元素,根据需要,还可以使用一个选择器进行筛选。
如:
代码如下:
$("p").parent().css("border", "1px solid blue");
4. parentsUtil()方法
格式:
代码如下:
parentsUtil([selector])
用于获取当前匹配元素集合中每个元素的祖先元素,直至给定选择器匹配的元素(但不包括该元素)
如:
代码如下:
$("li#li2").parentsUtil("#ul1_li2").css("background", "#FCF");
5. offsetParent()方法
用于搜索第一个匹配元素的已定位的父元素,仅对可见元素有效,语法格式如下:
代码如下:
offsetParent()
该方法查找第一个匹配元素的已定位元素,并返回由该元素包装成的jQuery对象。
综合例子:
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "">
<html xmlns="">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>从文档中搜索指定元素的祖辈元素和父元素</title>
<script src="jquery-1.4.2.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
$(document).ready(function(){
$("p").parent().css("border","1px solid #999"); //给p元素的父元素添加边框样式
$("p").closest("div").css("color","blue"); //给指定p元素的第一个匹配的上级元素设置字体颜色
$("li").parents("div").css("background","#FCF").css("height","40px");//设置li祖辈元素中div元素的样式。
$("p").css("background","#99C");
})
</script>
<style type="text/css">
#top_div{ margin-top:4px; margin-left:30px;}
#top_div ul{ display:inline; list-style-type:none; margin:0px;}
#top_div li{ float:left; display:block; text-align:left; margin-left:2px; width:80px; padding-top:10px;}
#main_div{ margin-top:50px; margin-left:30px;}
</style>
</head>
<body>
<div id="top_div">
<ul>
<li>新闻</li>
<li>网页</li>
<li>贴吧</li>
<li>知道</li>
<li>MP3</li>
<li>图片</li>
<li>视频</li>
<li>地图</li>
</ul>
</div>
<div id="main_div">
<h3>标题一</h3>
<p>段落一</p>
<h3>标题二</h3>
<p>段落二</p>
<h3>标题三</h3>
<p>段落三</p>
</div>
</body>
</html>
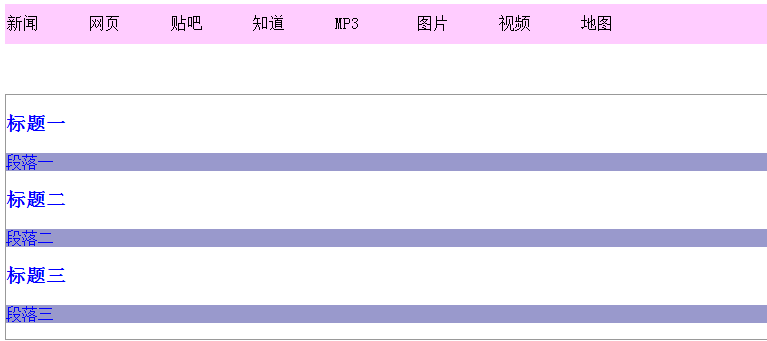
运行效果如下图所示:

Jquery搜索父元素操作方法
希望本文所述对大家的jQuery程序设计有所帮助。
更多信息请查看IT技术专栏