这篇文章主要介绍了php+html5使用FormData对象提交表单及上传图片的方法,实例分析了FormData对象的使用技巧,非常具有实用价值,需要的朋友可以参考下
代码如下:
代码如下:
本文实例讲述了php+html5使用FormData对象提交表单及上传图片的方法。分享给大家供大家参考。具体分析如下:
FormData 对象,可以把form中所有表单元素的name与value组成一个queryString,提交到后台。在使用Ajax提交时,使用FormData对象可以减少拼接queryString的工作量。
使用FormData对象
1.创建一个FormData空对象,然后使用append方法添加key/value
代码如下:
var formdata = new FormData();
formdata.append('name','fdipzone');
formdata.append('gender','male');
代码如下:
2.取得form对象,作为参数传入到FormData对象
代码如下:
代码如下:
var form = document.getElementById('form1');
var formdata = new FormData(form);
代码如下:
使用FormData提交表单及上传文件:
代码如下:
代码如下:
代码如下:
server.php如下:
代码如下:
$name = isset($_POST['name'])? $_POST['name'] : '';
$gender = isset($_POST['gender'])? $_POST['gender'] : '';
$filename = time().substr($_FILES['photo']['name'], strrpos($_FILES['photo']['name'],'.'));
$response = array();
if(move_uploaded_file($_FILES['photo']['tmp_name'], $filename)){
$response['isSuccess'] = true;
$response['name'] = $name;
$response['gender'] = $gender;
$response['photo'] = $filename;
}else{
$response['isSuccess'] = false;
}
echo json_encode($response);
?>
代码如下:
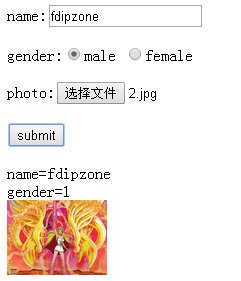
运行效果如下图所示:

希望本文所述对大家的php程序设计有所帮助。
更多信息请查看IT技术专栏