微软的DataPager分页功能很强大,不要设置数据库存储过程,只要添加个DataPager控件,关联下要分页的控件,简单设置就可以有不错的分页效果。当然要有更理想的效果还是要前台和后台处理下。
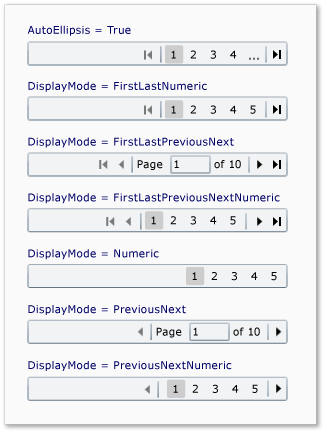
winform下的DataPager 显示模式:

浅谈VS中的DataPager分页
webForm下的样式由TemplatePagerField,NextPreviousPagerField和NumericPagerField控制
通过设置上面几个控件的配合也可以达到winForm下的效果,这3个控件中最重要的是TemplatePagerField控件。
下面简单看看TemplatePagerField控件可以怎么设置:
代码如下:
<%@ Page language="VB" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"">
<script runat="server">
Protected Sub TemplatePagerField_OnPagerCommand(ByVal sender As Object, _
ByVal e As DataPagerCommandEventArgs)
' Check which button raised the event
Select Case e.CommandName
Case "Next"
Dim newIndex As Integer = e.Item.Pager.StartRowIndex + e.Item.Pager.PageSize
If newIndex <= e.TotalRowCount Then
e.NewStartRowIndex = newIndex
e.NewMaximumRows = e.Item.Pager.MaximumRows
End If
Case "Previous"
e.NewStartRowIndex = e.Item.Pager.StartRowIndex - e.Item.Pager.PageSize
e.NewMaximumRows = e.Item.Pager.MaximumRows
Case "First"
e.NewStartRowIndex = 0
e.NewMaximumRows = e.Item.Pager.MaximumRows
End Select
End Sub
</script>
<html xmlns="" >
<head id="Head1" runat="server">
<title>TemplatePagerField.OnPagerCommand Example</title>
<style type="text/css">
body
{
text-align: center;
font: 12px Arial, Helvetica, sans-serif;
}
.item
{
border: solid 1px #2F4F4F;
background: #E6E6FA;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<h3>TemplatePagerField.OnPagerCommand Example</h3>
<asp:ListView ID="StoresListView"
DataSourceID="StoresDataSource"
runat="server">
<LayoutTemplate>
<table width="350" runat="server" id="tblStore">
<tr runat="server">
<th runat="server">ID</th>
<th runat="server">Store Name</th>
</tr>
<tr id="itemPlaceholder" runat="server">
</tr>
</table>
</LayoutTemplate>
<ItemTemplate>
<tr runat="server">
<td class="item">
<asp:Label ID="IDLabel" runat="server" Text='<%#Eval("CustomerID") %>' />
</td>
<td align="left" class="item">
<asp:Label ID="NameLabel" runat="server" Text='<%#Eval("Name")%>' />
</td>
</tr>
</ItemTemplate>
</asp:ListView>
<br />
<asp:DataPager runat="server"
ID="ContactsDataPager"
PageSize="30"
PagedControlID="StoresListView">
<Fields>
<asp:TemplatePagerField OnPagerCommand="TemplatePagerField_OnPagerCommand">
<PagerTemplate>
<asp:LinkButton ID="FirstButton" runat="server" CommandName="First"
Text="<<" Enabled='<%# Container.StartRowIndex > 0 %>' />
<asp:LinkButton ID="PreviousButton" runat="server" CommandName="Previous"
Text='<%# (Container.StartRowIndex - Container.PageSize + 1) & " - " & (Container.StartRowIndex) %>'
Visible='<%# Container.StartRowIndex > 0 %>' />
<asp:Label ID="CurrentPageLabel" runat="server"
Text='<%# (Container.StartRowIndex + 1) & "-" & (IIf(Container.StartRowIndex + Container.PageSize > Container.TotalRowCount, Container.TotalRowCount, Container.StartRowIndex + Container.PageSize)) %>' />
<asp:LinkButton ID="NextButton" runat="server" CommandName="Next"
Text='<%# (Container.StartRowIndex + Container.PageSize + 1) & " - " & (IIf(Container.StartRowIndex + Container.PageSize*2 > Container.TotalRowCount, Container.TotalRowCount, Container.StartRowIndex + Container.PageSize*2)) %>'
Visible='<%# (Container.StartRowIndex + Container.PageSize) < Container.TotalRowCount %>' />
</PagerTemplate>
</asp:TemplatePagerField>
</Fields>
</asp:DataPager>
<asp:SqlDataSource ID="StoresDataSource" runat="server"
ConnectionString="<%$ ConnectionStrings:AdventureWorks_DataConnectionString %>"
SelectCommand="SELECT [CustomerID], [Name] FROM Sales.Store ORDER BY [Name]">
</asp:SqlDataSource>
</form>
</body>
</html>
更多信息请查看IT技术专栏