这篇文章主要介绍了Jquery树插件zTree用法入门教程,实例分析了zTree插件的使用技巧,非常具有实用价值,需要的朋友可以参考下
本文实例分析了Jquery树插件zTree用法。分享给大家供大家参考。具体分析如下:
关于zTree的介绍就搜吧。
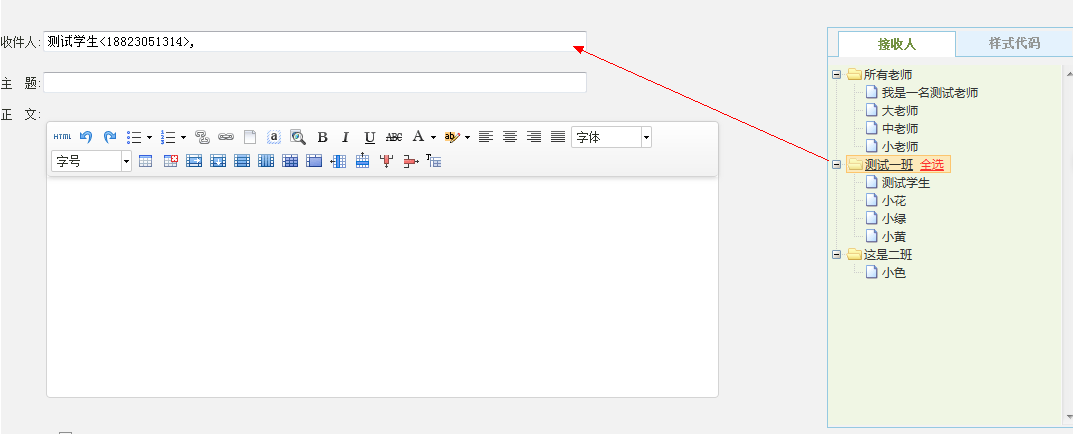
这个例子的最终效果如下:

Jquery树插件zTree用法入门教程 三联
鼠标移动到一级目录时出现全选链接,点击全选链接该目录下的所有子项都被添加到收件人的文本框中,当然点击单个子项则添加一个。至于要添加些什么信息由自己决定。
1. 下载zTee,页面引入jquery.js,根据功能需求添加zTree相应的js和css
代码如下:
<script type="text/javascript" src="js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="js/jquery.ztree.core-3.5.js"></script>
<script type="text/javascript" src="js/jquery.ztree.excheck-3.5.js"></script>
<script type="text/javascript" src="js/jquery.ztree.exedit-3.5.js"></script>
<link rel="stylesheet" href="css/zTreeStyle/zTreeStyle.css" type="text/css">
jquery.ztree.core-3.5.js:zTree核心包
jquery.ztree.excheck-3.5.js:复选框功能包
jquery.ztree.exedit-3.5.js:编辑功能包
zTree核心包是必须引入的。
2. 配置zTree,个别说明见代码中的注释
zTree设置信息:
变量:zTree中用到的html标签ID都会在后面添加以下后缀,如一级目录前面的展开和关闭图片的id为添加IDMark_Switch,其他的摸索吧。
代码如下:
var IDMark_Switch = "_switch",
IDMark_Icon = "_ico",
IDMark_Span = "_span",
IDMark_Input = "_input",
IDMark_Check = "_check",
IDMark_Edit = "_edit",
IDMark_Remove = "_remove",
IDMark_Ul = "_ul",
IDMark_A = "_a";
var setting = {
view: {
addHoverDom: addHoverDom,
removeHoverDom: removeHoverDom
},
callback: {
beforeClick: beforeClick,
onClick: onClick
}
};
function beforeClick(treeId, treeNode, clickFlag) {
//alert(treeNode.id);
var ticketBagNo = treeNode.phone;
re =new RegExp(ticketBagNo);
var accept = $("#accept").val();//找到要放数据的地方,并测试是否已经存在
if(!re.test(accept)){
$("#accept").val(accept+treeNode.name+"<"+ticketBagNo+">,");
}
}
function onClick(event, treeId, treeNode, clickFlag) {
//alert(clickFlag+"zzz");
}
callback中有两个回调函数
beforeClick:
是用于捕获 勾选 或 取消勾选 之前的事件回调函数,并且根据返回值确定是否允许 勾选 或 取消勾选默认值:null
onClick:
用于捕获节点被点击的事件回调函数
如果设置了 beforeClick 方法,且返回 false,将无法触发 onClick 事件回调函数。
默认值:null
addHoverDom,就是鼠标移过节点所作出的反应,我们这里为一级目录添加一个全选功能,addHoverDom是一个函数:
代码如下:
function addHoverDom(treeId, treeNode) {
if (!treeNode.children)return;
if (treeNode.parentNode && treeNode.parentNode.id!=1 ) return;
var aObj = $("#" + treeNode.tId + IDMark_A);
if (treeNode.children.length>0) {
if ($("#diyBtn1_"+treeNode.id).length>0) return;
if ($("#diyBtn2_"+treeNode.id).length>0) return;//' onclick='allSelect("+treeNode+")
var editStr = "<a id='diyBtn1_" +treeNode.id+ "' style='margin:0 0 0 5px;color:red;'>全选</a>";
aObj.append(editStr);
document.getElementById("diyBtn1_"+treeNode.id).onclick = function() {
allSelect(treeNode);
};
}
}
全选allSelect方法:
代码如下:
function allSelect(treeNode){
if (!treeNode.children)return;
for(i=0;i<treeNode.children.length;i++){
var ticketBagNo = treeNode.children[i].phone;
re =new RegExp(ticketBagNo);
var accept = $("#accept").val();//找到文本框如果该记录未添加就添加
if(!re.test(accept)){
$("#accept").val(accept+treeNode.children[i].name+"<"+ticketBagNo+">,");
}
}
}
removeHoverDom:鼠标移除节点所做出的反应,去掉全选
代码如下:
function removeHoverDom(treeId, treeNode) {
if (!treeNode.children)return;
$("#diyBtn1_"+treeNode.id).unbind().remove();
}
zTree节点信息:可以根据需求动态生成。
以下为Demo数据,每个节点中的name,phone都可以按照自己的需要进行添加或修改,比如你要添加一个年龄:age="23",但是要注意格式问题,这一点是非常方便。
代码如下:
var zNodes =[
{id:1,name:"所有老师",open:false,//这里false为默认关闭,true打开
children:[
{id:2,name:"测试老师",phone:"123456789101"},
{id:3,name:"大老师",phone:"15623545621"}
]
},
{id:4,name:"一班",open:true,
children:[
{id:5,name:"小花",phone:"25364215211"},
{id:6,name:"小绿",phone:"365241253"}
},
{id:7,name:"二班",open:true,
children:[
{id:8,name:"小家",phone:"25364215211"},
{id:9,name:"小沙",phone:"365241253"}
}
];
以下是我用jsp从服务动态生成树的例子,不需要可以忽略,我留着以后参考的。
代码如下:
/*var zNodes =[
<s:if test="#session.teacherList.size()>0">
{id:1,name:"所有老师",open:false,
children:[
<s:iterator value="#session.teacherList" status="tindex" var="t">
<s:if test="#session.teacherList.size() != #tindex.index+1">{id:<s:property value="#tindex.index+2"/>,name:"<s:property value='#t.TName' escape='false' />",phone:"<s:property value='#t.TPhone' escape='false'/>"},</s:if>
<s:if test="#session.teacherList.size() == #tindex.index+1">{id:<s:property value="#tindex.index+2"/>,name:"<s:property value='#t.TName' escape='false' />",phone:"<s:property value='#t.TPhone' escape='false'/>"}</s:if>
</s:iterator>
]
},
</s:if>
<s:iterator value="#session.classList" status="loop" var="c">
<s:if test="#c.students.size()>0">
{id:<s:property value='#c.students.size()+#session.teacherList.size()+#loop.index+3'/>,name:"<s:property value='#c.clsName' escape='false'/>",open:true,
children:[
<s:iterator value="#c.students" status="l" var="s">
<s:if test="#c.students.size() != #l.index+1"> {id:<s:property value="#l.index+#session.teacherList.size()+#loop.index+4"/>,name:"<s:property escape='false' value='#s.SName'/>",phone:"<s:property value='#s.SPhone' escape='false'/>"},</s:if>
<s:if test="#c.students.size() == #l.index+1">{id:<s:property value="#l.index+#session.teacherList.size()+#loop.index+4"/>,name:"<s:property escape='false' value='#s.SName'/>",phone:"<s:property value='#s.SPhone' escape='false'/>"}</s:if>
</s:iterator>
<s:if test="#session.classList.size() != #loop.index+1">]},</s:if>
<s:if test="#session.classList.size() == #loop.index+1">]}</s:if>
</s:if>
</s:iterator>
];*/
准备就绪。初始化树要显示的地方,
代码如下:
$(document).ready(function(){
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
希望本文所述对大家的javascript程序设计有所帮助。
更多信息请查看IT技术专栏