通用约定
标签
自闭合(self-closing)标签,无需闭合 ( 例如: img input br hr 等 );
可选的闭合标签(closing tag),需闭合 ( 例如:</li> 或 </body>);
尽量减少标签数量;
XML/HTML Code
1.<img src="images/google.png" alt="Google">
2.<input type="text" name="title">
3.
4.<ul>
5. <li>Style</li>
6. <li>Guide</li>
7.</ul>
8.
9.<!-- Not recommended -->
10.<span class="avatar">
11. <img src="...">
12.</span>
13.
14.<!-- Recommended -->
15.<img class="avatar" src="...">
Class 与 ID
class 应以功能或内容命名,不以表现形式命名;
class 与 id 单词字母小写,多个单词组成时,采用中划线-分隔;
使用唯一的 id 作为 Javascript hook,同时避免创建无样式信息的 class;
XML/HTML Code
1.<!-- Not recommended -->
2.<div class="j-hook left contentWrapper"></div>
3.
4.<!-- Recommended -->
5.<div id="j-hook" class="sidebar content-wrapper"></div>
属性顺序
HTML 属性应该按照特定的顺序出现以保证易读性。
id
class
name
data-xxx
src, for, type, href
title, alt
aria-xxx, role
XML/HTML Code
1.<a id="..." class="..." data-modal="toggle" href="###"></a>
2.
3.<input class="form-control" type="text">
4.
5.<img src="..." alt="...">
引号
属性的定义,统一使用双引号。
XML/HTML Code
1.<!-- Not recommended -->
2.<span id='j-hook' class=text>Google</span>
3.
4.<!-- Recommended -->
5.<span id="j-hook" class="text">Google</span>
b嵌套
a 不允许嵌套 div 这种约束属于语义嵌套约束,与之区别的约束还有严格嵌套约束,比如 a 不允许嵌套 a。
严格嵌套约束在所有的浏览器下都不被允许;而语义嵌套约束,浏览器大多会容错处理,生成的文档树可能相互不太一样。
语义嵌套约束
<li> 用于 <ul> 或 <ol> 下;
<dd>,<dt> 用于 <dl> 下;
<thead>,<tbody>,<tfoot>,<tr>,<td> 用于<table>下;
严格嵌套约束
inline-Level 元素,仅可以包含文本或其它 inline-Level 元素;
<a> 里不可以嵌套交互式元素 <a>、<button>、<select>等;
<p>里不可以嵌套块级元素<div>、<h1>~<h6>、<p>、<ul>/<ol>/<li>、<dl>/<dt>/<dd>、<form>等。
布尔值属性
HTML5 规范中 disabled、checked、selected 等属性不用设置值。
XML/HTML Code
1.<input type="text" disabled>
2.
3.<input type="checkbox" value="1" checked>
4.
5.<select>
6. <option value="1" selected>1</option>
7.</select>
语义化
没有 CSS 的 HTML 是一个语义系统而不是 UI 系统。
通常情况下,每个标签都是有语义的,所谓语义就是你的衣服分为外套, 裤子,裙子,内裤等,各自有对应的功能和含义。所以你总不能把内裤套在脖子上吧。-- 一丝
此外语义化的 HTML 结构,有助于机器(搜索引擎)理解,另一方面多人协作时,能迅速了解开发者意图。
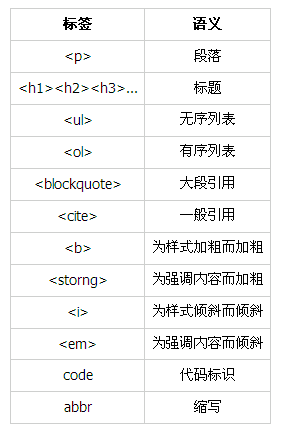
常见标签语义

示例
将你构建的页面当作一本书,将标签的语义对应的其功能和含义;
书的名称:<h1>
书的每个章节标题: <h2>
章节内的文章标题: <h3>
小标题 / 副标题: <h4> <h5> <h6>
章节的段落: <p>
HEAD
文档类型
为每个 HTML 页面的第一行添加标准模式(standard mode)的声明, 这样能够确保在每个浏览器中拥有一致的表现。
XML/HTML Code
1.<!DOCTYPE html>
2.语言属性
3.
4.<!-- 中文 -->
5.<html lang="zh-Hans">
6.
7.<!-- 简体中文 -->
8.<html lang="zh-cmn-Hans">
9.
10.<!-- 繁体中文 -->
11.<html lang="zh-cmn-Hant">
12.
13.<!-- English -->
14.<html lang="en">
字符编码
以无 BOM 的 utf-8 编码作为文件格式;
指定字符编码的 meta 必须是 head 的第一个直接子元素
XML/HTML Code
1.<html>
2. <head>
3. <meta charset="utf-8">
4. ......
5. </head>
6. <body>
7. ......
8. </body>
9.</html>
IE 兼容模式
优先使用最新版本的 IE 和 Chrome 内核。
XML/HTML Code1.<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
SEO 优化
XML/HTML Code
1.<head>
2. <meta charset="utf-8">
3. <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
4. <!-- SEO -->
5. <title>Style Guide</title>
6. <meta name="keywords" content="your keywords">
7. <meta name="description" content="your description">
8. <meta name="author" content="author,email address">
9.</head>
viewport
viewport: 一般指的是浏览器窗口内容区的大小,不包含工具条、选项卡等内容;
width: 浏览器宽度,输出设备中的页面可见区域宽度;
device-width: 设备分辨率宽度,输出设备的屏幕可见宽度;
initial-scale: 初始缩放比例;
maximum-scale: 最大缩放比例;
为移动端设备优化,设置可见区域的宽度和初始缩放比例。
XML/HTML Code1.<meta name="viewport" content="width=device-width, initial-scale=1.0">
iOS 图标
apple-touch-icon 图片自动处理成圆角和高光等效果;
apple-touch-icon-precomposed 禁止系统自动添加效果,直接显示设计原图;
XML/HTML Code
1.<!-- iPhone 和 iTouch,默认 57x57 像素,必须有 -->
2.<link rel="apple-touch-icon-precomposed" href="/apple-touch-icon-57x57-precomposed.png">
3.
4.<!-- iPad,72x72 像素,可以没有,但推荐有 -->
5.<link rel="apple-touch-icon-precomposed" href="/apple-touch-icon-72x72-precomposed.png" sizes="72x72">
6.
7.<!-- Retina iPhone 和 Retina iTouch,114x114 像素,可以没有,但推荐有 -->
8.<link rel="apple-touch-icon-precomposed" href="/apple-touch-icon-114x114-precomposed.png" sizes="114x114">
9.
10.<!-- Retina iPad,144x144 像素,可以没有,但推荐有 -->
11.<link rel="apple-touch-icon-precomposed" href="/apple-touch-icon-144x144-precomposed.png" sizes="144x144">
favicon
在未指定 favicon 时,大多数浏览器会请求 Web Server 根目录下的 favicon.ico。为了保证 favicon 可访问,避免 404,必须遵循以下两种方法之一:
在 Web Server 根目录放置 favicon.ico 文件;
使用 link 指定 favicon;
XML/HTML Code1.<link rel="shortcut icon" href="path/to/favicon.ico">
HEAD 模板
XML/HTML Code
1.<!DOCTYPE html>
2.<html lang="zh-cmn-Hans">
3.<head>
4. <meta charset="utf-8">
5. <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
6. <title>Style Guide</title>
7. <meta name="description" content="不超过150个字符">
8. <meta name="keywords" content="">
9. <meta name="author" content="name, email@gmail.com">
10.
11. <!-- 为移动设备添加 viewport -->
12. <meta name="viewport" content="width=device-width, initial-scale=1.0">
13.
14. <!-- iOS 图标 -->
15. <link rel="apple-touch-icon-precomposed" href="/apple-touch-icon-57x57-precomposed.png">
16.
17. <link rel="alternate" type="application/rss+xml" title="RSS" href="/rss.xml" />
18. <link rel="shortcut icon" href="path/to/favicon.ico">
19.</head>
HTML 注释
模块注释
XML/HTML Code
1.<!-- 文章列表列表模块 -->
2.<div class="article-list">
3....
4.</div>
5.区块注释
6.<!--
7.@name: Drop Down Menu
8.@description: Style of top bar drop down menu.
9.@author: Ashu(Aaaaaashu@gmail.com)
10.-->