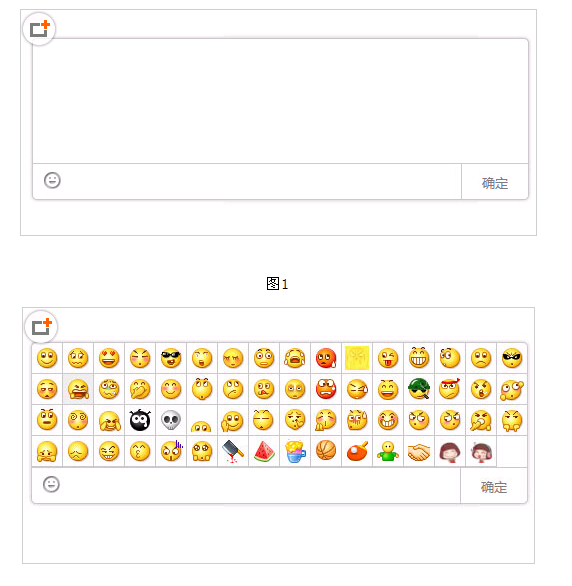
HTML带表情的评论框,表情通过Json数据加载,可以根据自己的喜好改变表情。本评论框代码为HTML,CSS,JQ三个方面的代码。图1为原始状态,图2为点击表情时出现的表情列表,可以任意选择一个或者多个。下面我们来看看实现的代码。

实现的代码:
html代码:
XML/HTML Code
1.<div class="Main">
2. <div class="Input_Box">
3. <textarea class="Input_text"></textarea>
4. <div class="faceDiv"> </div>
5. <div class="Input_Foot"> <a class="imgBtn" href="javascript:void(0);"></a><a class="postBtn">确定</a> </div>
6. </div>
7. </div>
css3代码:
CSS Code
1..Input_Box {
2. width: 495px;
3. height: 160px;
4. border: 1px solid #ccc;
5. transition: border linear .2s, box-shadow linear .5s;
6. -moz-transition: border linear .2s, -moz-box-shadow linear .5s;
7. -webkit-transition: border linear .2s, -webkit-box-shadow linear .5s;
8. -moz-border-radius: 5px;
9. -webkit-border-radius: 5px;
10. border-radius: 5px;
11. background-color: #fff;
12. overflow: hidden;
13. position: absolute;
14. -moz-box-shadow: 0 0 5px #ccc;
15. -webkit-box-shadow: 0 0 5px #ccc;
16. box-shadow: 0 0 5px #ccc;
17.}
18..Input_Box>textarea {
19. width: 485px;
20. height: 111px;
21. padding: 5px;
22. outline: none;
23. border: 0px solid #fff;
24. resize: none;
25. font: 13px "微软雅黑", Arial, Helvetica, sans-serif;
26. -moz-border-radius: 5px;
27. -webkit-border-radius: 5px;
28. border-radius: 5px;
29.}
30..Input_Foot {
31. width: 100%;
32. height: 35px;
33. border-top: 1px solid #ccc;
34. background-color: #fff;
35. -moz-border-radius: 0 0 5px 5px;
36. -webkit-border-radius: 0 0 5px 5px;
37. border-radius: 0 0 5px 5px;
38. position: absolute;
39.}
40..imgBtn {
41. float: left;
42. margin-top: 8px;
43. margin-left: 10px;
44. background-image: url(imgs.png);
45. background-repeat: no-repeat;
46. background-position: 0 -13px;
47. height: 18px;
48. width: 20px;
49. cursor: pointer
50.}
51..imgBtn:active {
52. margin-top: 9px;
53.}
54..imgBtn:hover {
55. background-position: 0 -31px
56.}
57..postBtn {
58. float: rightright;
59. font: 13px "微软雅黑", Arial, Helvetica, sans-serif;
60. color: #808080;
61. padding: 9px 20px 7px 20px;
62. border-left: 1px solid #ccc;
63. cursor: pointer;
64. -moz-border-radius: 0 0 5px 0;
65. -webkit-border-radius: 0 0 5px 0;
66. border-radius: 0 0 5px 0;
67.}
68..postBtn:hover {
69. color: #333;
70. background-color: #efefef;
71.}
72..postBtn:active {
73. padding: 10px 20px 6px 20px;
74.}
75..faceDiv {
76. width: 500px;
77. height: 120px;
78. border-top: 1px solid #ccc;
79. position: absolute;
80. background-color: #fff;
81. -moz-border-radius: 5px 5px 0 0;
82. -webkit-border-radius: 5px 5px 0 0;
83. border-radius: 5px 5px 0 0;
84.}
85..faceDiv>img {
86. border: 1px solid #ccc;
87. float: left;
88. margin-left: -1px;
89. margin-top: -1px;
90. position: relative;
91. width: 24px;
92. height: 24px;
93. padding: 3px 3px 3px 3px;
94. cursor: pointer;
95.}
96..faceDiv>img:hover {
97. background-color: #efefef;
98.}
99..faceDiv>img:active {
100. padding: 4px 3px 2px 3px;
101.}
Javascript代码:
JavaScript Code
1.var ImgIputHandler={
2. facePath:[
3. {faceName:"微笑",facePath:"0_微笑.gif"},
4. {faceName:"撇嘴",facePath:"1_撇嘴.gif"},
5. {faceName:"色",facePath:"2_色.gif"},
6. {faceName:"发呆",facePath:"3_发呆.gif"},
7. {faceName:"得意",facePath:"4_得意.gif"},
8. {faceName:"流泪",facePath:"5_流泪.gif"},
9. {faceName:"害羞",facePath:"6_害羞.gif"},
10. {faceName:"闭嘴",facePath:"7_闭嘴.gif"},
11. {faceName:"大哭",facePath:"9_大哭.gif"},
12. {faceName:"尴尬",facePath:"10_尴尬.gif"},
13. {faceName:"发怒",facePath:"11_发怒.gif"},
14. {faceName:"调皮",facePath:"12_调皮.gif"},
15. {faceName:"龇牙",facePath:"13_龇牙.gif"},
16. {faceName:"惊讶",facePath:"14_惊讶.gif"},
17. {faceName:"难过",facePath:"15_难过.gif"},
18. {faceName:"酷",facePath:"16_酷.gif"},
19. {faceName:"冷汗",facePath:"17_冷汗.gif"},
20. {faceName:"抓狂",facePath:"18_抓狂.gif"},
21. {faceName:"吐",facePath:"19_吐.gif"},
22. {faceName:"偷笑",facePath:"20_偷笑.gif"},
23. {faceName:"可爱",facePath:"21_可爱.gif"},
24. {faceName:"白眼",facePath:"22_白眼.gif"},
25. {faceName:"傲慢",facePath:"23_傲慢.gif"},
26. {faceName:"饥饿",facePath:"24_饥饿.gif"},
27. {faceName:"困",facePath:"25_困.gif"},
28. {faceName:"惊恐",facePath:"26_惊恐.gif"},
29. {faceName:"流汗",facePath:"27_流汗.gif"},
30. {faceName:"憨笑",facePath:"28_憨笑.gif"},
31. {faceName:"大兵",facePath:"29_大兵.gif"},
32. {faceName:"奋斗",facePath:"30_奋斗.gif"},
33. {faceName:"咒骂",facePath:"31_咒骂.gif"},
34. {faceName:"疑问",facePath:"32_疑问.gif"},
35. {faceName:"嘘",facePath:"33_嘘.gif"},
36. {faceName:"晕",facePath:"34_晕.gif"},
37. {faceName:"折磨",facePath:"35_折磨.gif"},
38. {faceName:"衰",facePath:"36_衰.gif"},
39. {faceName:"骷髅",facePath:"37_骷髅.gif"},
40. {faceName:"敲打",facePath:"38_敲打.gif"},
41. {faceName:"再见",facePath:"39_再见.gif"},
42. {faceName:"擦汗",facePath:"40_擦汗.gif"},
43.
44. {faceName:"抠鼻",facePath:"41_抠鼻.gif"},
45. {faceName:"鼓掌",facePath:"42_鼓掌.gif"},
46. {faceName:"糗大了",facePath:"43_糗大了.gif"},
47. {faceName:"坏笑",facePath:"44_坏笑.gif"},
48. {faceName:"左哼哼",facePath:"45_左哼哼.gif"},
49. {faceName:"右哼哼",facePath:"46_右哼哼.gif"},
50. {faceName:"哈欠",facePath:"47_哈欠.gif"},
51. {faceName:"鄙视",facePath:"48_鄙视.gif"},
52. {faceName:"委屈",facePath:"49_委屈.gif"},
53. {faceName:"快哭了",facePath:"50_快哭了.gif"},
54. {faceName:"阴险",facePath:"51_阴险.gif"},
55. {faceName:"亲亲",facePath:"52_亲亲.gif"},
56. {faceName:"吓",facePath:"53_吓.gif"},
57. {faceName:"可怜",facePath:"54_可怜.gif"},
58. {faceName:"菜刀",facePath:"55_菜刀.gif"},
59. {faceName:"西瓜",facePath:"56_西瓜.gif"},
60. {faceName:"啤酒",facePath:"57_啤酒.gif"},
61. {faceName:"篮球",facePath:"58_篮球.gif"},
62. {faceName:"乒乓",facePath:"59_乒乓.gif"},
63. {faceName:"拥抱",facePath:"78_拥抱.gif"},
64. {faceName:"握手",facePath:"81_握手.gif"},
65. {faceName:"得意地笑",facePath:"得意地笑.gif"},
66. {faceName:"听音乐",facePath:"听音乐.gif"}
67. ]
68. ,
69. Init:function(){
70. var isShowImg=false;
71. $(".Input_text").focusout(function(){
72. $(this).parent().css("border-color", "#cccccc");
73. $(this).parent().css("box-shadow", "none");
74. $(this).parent().css("-moz-box-shadow", "none");
75. $(this).parent().css("-webkit-box-shadow", "none");
76. });
77. $(".Input_text").focus(function(){
78. $(this).parent().css("border-color", "rgba(19,105,172,.75)");
79. $(this).parent().css("box-shadow", "0 0 3px rgba(19,105,192,.5)");
80. $(this).parent().css("-moz-box-shadow", "0 0 3px rgba(241,39,232,.5)");
81. $(this).parent().css("-webkit-box-shadow", "0 0 3px rgba(19,105,252,3)");
82. });
83. $(".imgBtn").click(function(){
84. if(isShowImg==false){
85. isShowImg=true;
86. $(this).parent().prev().animate({marginTop:"-125px"},300);
87. if($(".faceDiv").children().length==0){
88. for(var i=0;i<ImgIputHandler.facePath.length;i ){
89. $(".faceDiv").append("<img title=\"" ImgIputHandler.facePath[i].faceName "\" src=\"face/" ImgIputHandler.facePath[i].facePath "\" />");
90. }
91. $(".faceDiv>img").click(function(){
92.
93. isShowImg=false;
94. $(this).parent().animate({marginTop:"0px"},300);
95. ImgIputHandler.insertAtCursor($(".Input_text")[0],"[" $(this).attr("title") "]");
96. });
97. }
98. }else{
99. isShowImg=false;
100. $(this).parent().prev().animate({marginTop:"0px"},300);
101. }
102. });
103. $(".postBtn").click(function(){
104. alert($(".Input_text").val());
105. });
106. },
107. insertAtCursor:function(myField, myValue) {
108. if (document.selection) {
109. myField.focus();
110. sel = document.selection.createRange();
111. sel.text = myValue;
112. sel.select();
113. } else if (myField.selectionStart || myField.selectionStart == "0") {
114. var startPos = myField.selectionStart;
115. var endPos = myField.selectionEnd;
116. var restoreTop = myField.scrollTop;
117. myField.value = myField.value.substring(0, startPos) myValue myField.value.substring(endPos, myField.value.length);
118. if (restoreTop > 0) {
119. myField.scrollTop = restoreTop;
120. }
121. myField.focus();
122. myField.selectionStart = startPos myValue.length;
123. myField.selectionEnd = startPos myValue.length;
124. } else {
125. myField.value = myValue;
126. myField.focus();
127. }
128.}
129.}