不同于iframe,frameset标签不能与body标签一起使用,或许这听起来有些奇怪...well,接下来我们就一起来看一下HTML中frameset标签的使用教程
frameset页面与普遍的Web页面有些不同。虽然仍旧以<HTML>和包含标题的<HEAD>标记以及其他脚本开始,但是其内容仅仅是表示的各个页面的版式设计。因此,不再需要有<BODY>元素,只需要<frameset>标记。
属性介绍
border:设置框架的边框粗细。
bordercolor:设置框架的边框颜色。
frameborder:设置是否显示框架边框。设定值只有0、1;0 表示不要边框,1 表示要显示边框。
cols:纵向分割页面。其数值表示方法有三种:“30%、30(或者30px)、”;数值的个数代表分成的视窗数目且数值之间用“,”隔开。“30%”表示该框架区域占全部浏览器页面区域的30%;“30”表示该区域横向宽度为30像素;“”表示该区域占用余下页面空间。例如:cols="25%,200,*" 表示将页面分为三部分,左面部分占页面25%,中间横向宽度为200像素,页面余下的作为右面部分。
rows:横向分割页面。数值表示方法与意义与cols相同。
framespacing:设置框架与框架间的保留的空白距离。
用法
来看看这段代码:
XML/HTML Code
<frameset rows="*" cols="180,*" frameborder=0 border=0 >
<frame src="left.html" scrolling="no" noresize></frame>
<frame src="main.html" name="main"></frame>
</frameset>
这段代码的意思是:置了一个两列的框架集,左边一列宽度为180px,noresize表示宽度固定不变。
那么,怎么使用框架导航跳转到指定的节呢?下面这段代码是左边的导航框架:
XML/HTML Code
<html>
<head>
<meta charset="utf-8">
</head>
<body bgcolor="#ffffd2">
<ul>
<li><a href="./reg.html" target="main">注册用户</a></li>
<li><a href="./main.html" target="main">返回主页</a></li>
<ul>
</body>
</html>
这些链接将第二个框架作为目标。第二个框架显示被链接的文档。导航框架其中的链接指向目标文件中指定的节。
在来进一步看看这个例子:
XML/HTML Code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>haorooms博客frame标准demo</title>
</head>
<frameset row="180,*">
<frame name="topFrame" src="topframe.html" />
<frameset cols="50%,50%">
<frame src="left.html" name="leftFrame" />
<frame src="right.html" name="rightFrame" />
</frameset>
</frameset>
</html>
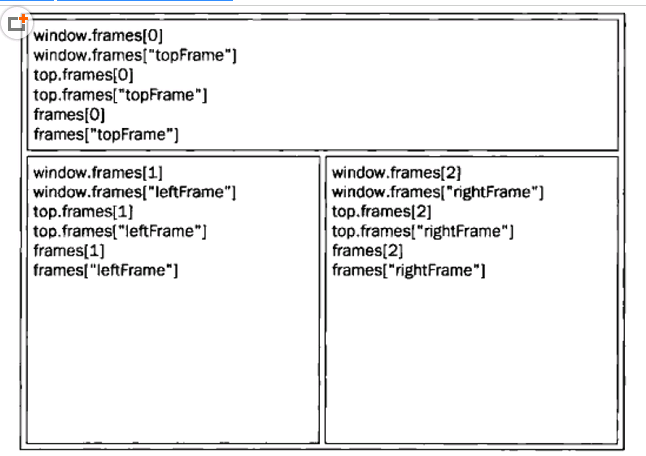
布局及用js选区各个部分效果图如下: